对于视差滚动(Parallax Scrolling),关注网页设计的朋友都不会陌生。在网页设计中,视差滚动是一种很特别的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动形成 3D 运动效果,有很强的视觉冲击力。
前阵子视差被用来提供一个漂浮在屏幕周围的元素,有很多的网站使用这种效果,有点势不可挡的趋势。如今,“少即是多”的概念也被应用于视差效果中。下面你看到的16个网站案例是基于视差滚动技术实现的,一起欣赏。
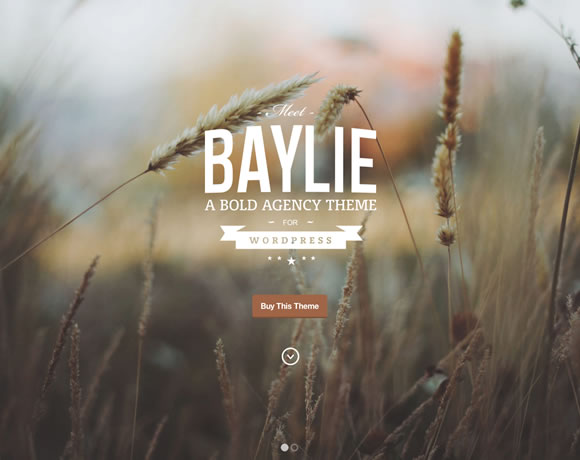
Baylie WordPress Theme
Broken Twill
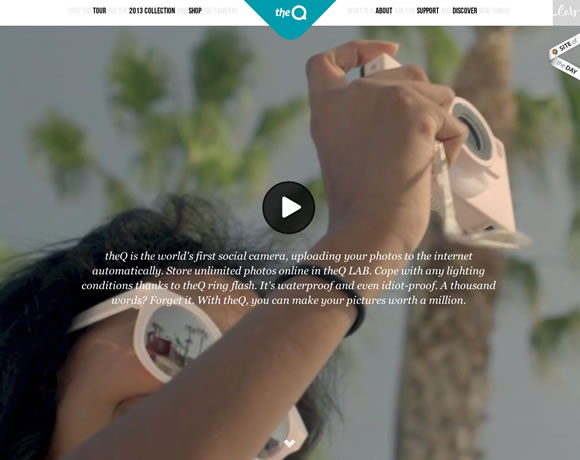
theQ camera
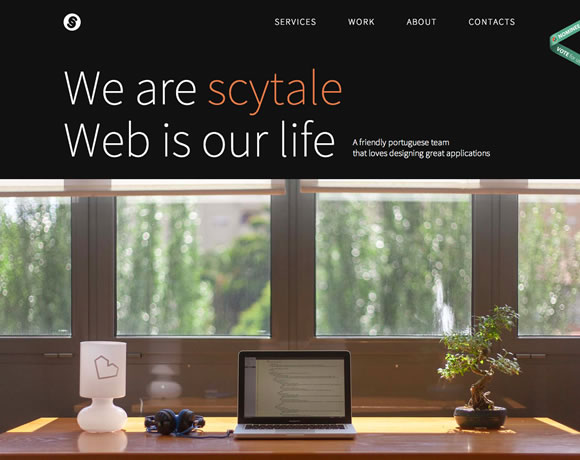
Scytale
Srgint
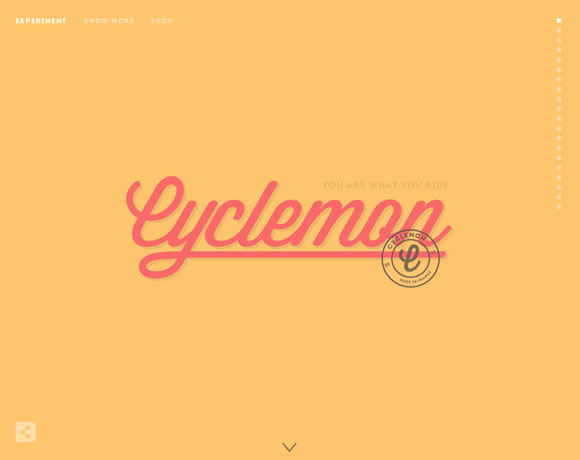
Cyclemon
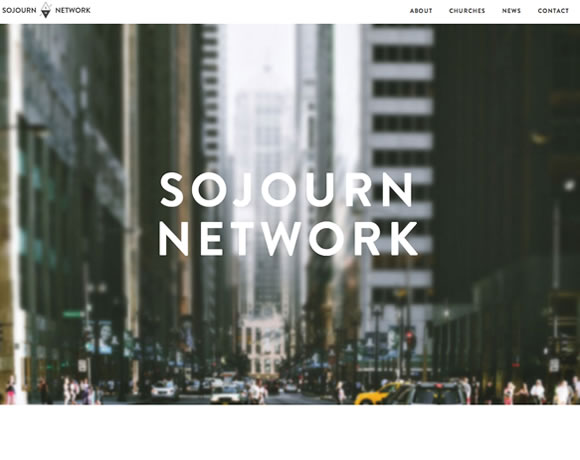
Sojourn Network
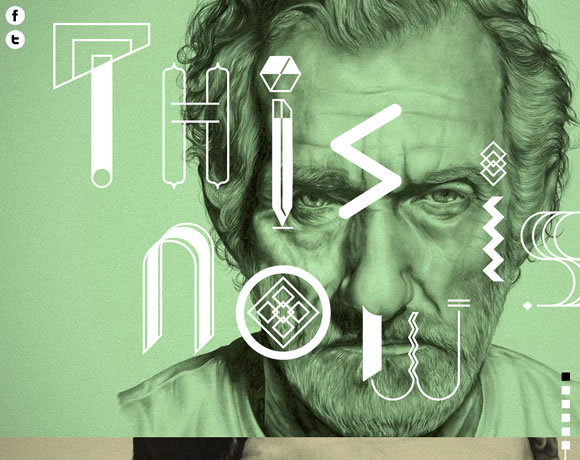
This is Now
l’unita
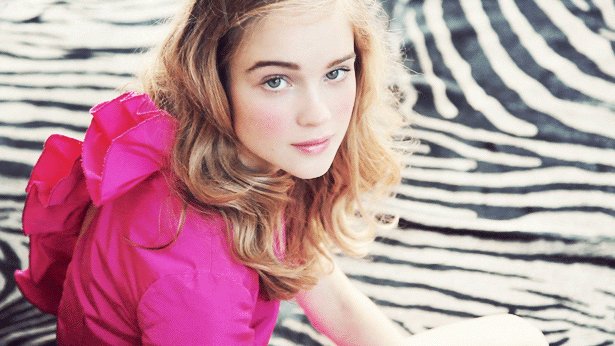
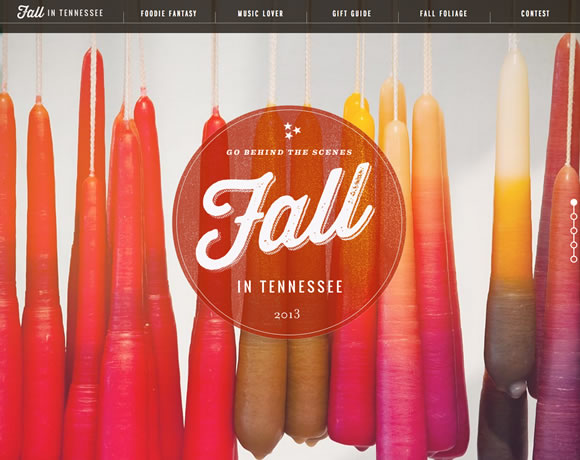
Fall in Tennessee
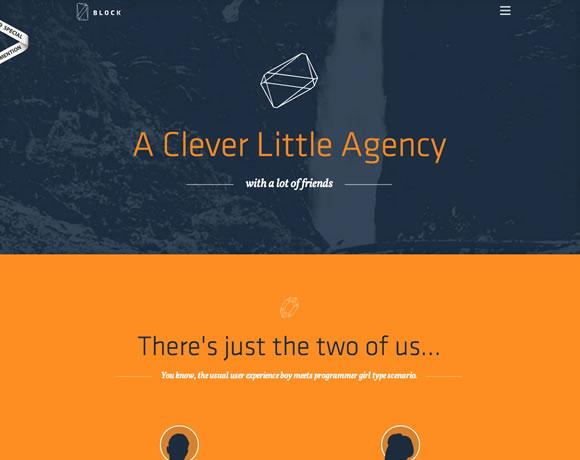
Made by Block
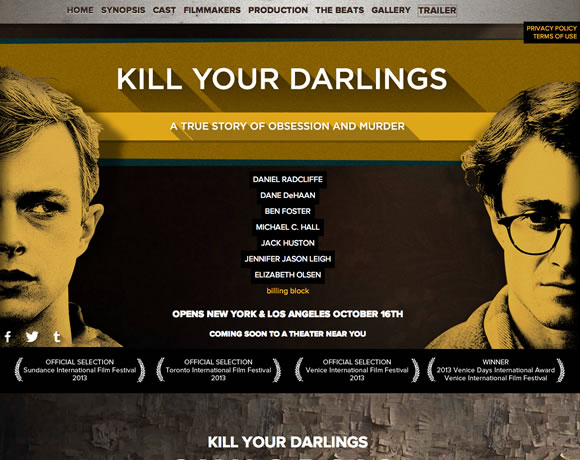
Kill your Darlings
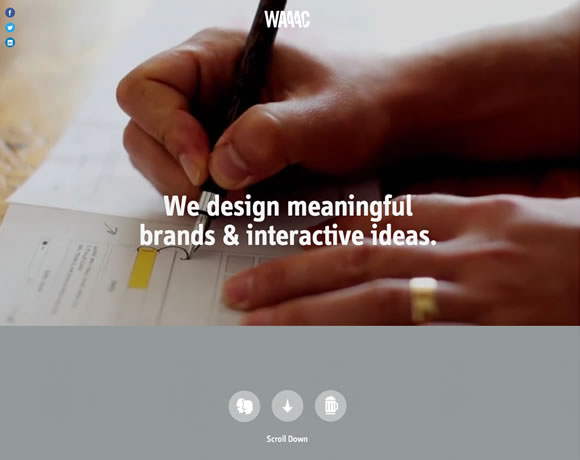
WAAAC
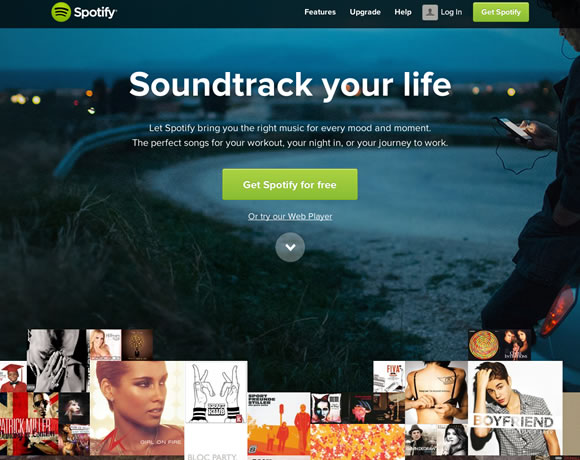
Spotify
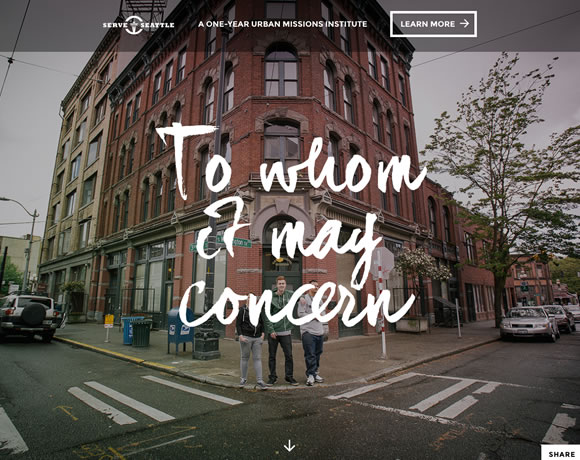
Serve Seattle
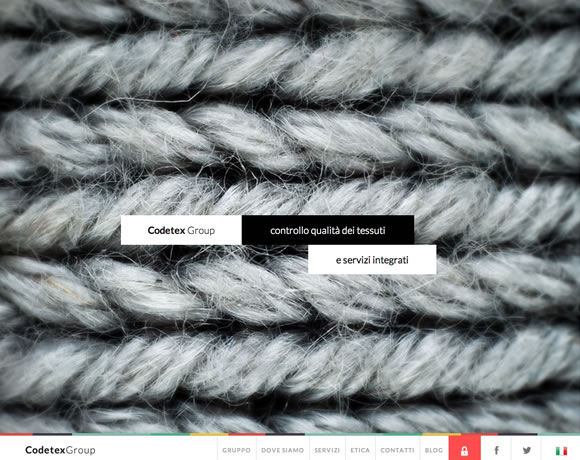
Codetex
Betty and Betty
 前端里
前端里

















 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能