使用 CSS,你能够以极高的效率和易用性创造出美丽的设计。而目前流行的 CSS3 技术更加强大,能够创造更多丰富的效果和功能,而不需要任何外部插件。今天,我为大家收集了25个很有用的 CSS 教程,技术和资源,能够帮助你提高技能。
01. Create a 3D Book Animation with CSS

02. Putting CSS Clip to Work

03. Create Beautiful Hexagon Shapes With Pure CSS3

04. Interactive Infographic with svg & CSS Animations

05. A Responsive CSS Background Image Technique

06. 3D Image Gallery

07. Animated CSS3 Photo Stack

08. Live Album Preview

09. Responsive dropdown navigation made with SASS

10. CSS 3D folding list with social buttons

11. Decorative CSS Gallery

12. Create Attractive Coming Soon Template with CSS 3D and JavaScript

13. Convert Images To Black And White With CSS

14. Custom Social Media Icons

15. Awesome Wheel Menu with CSS3

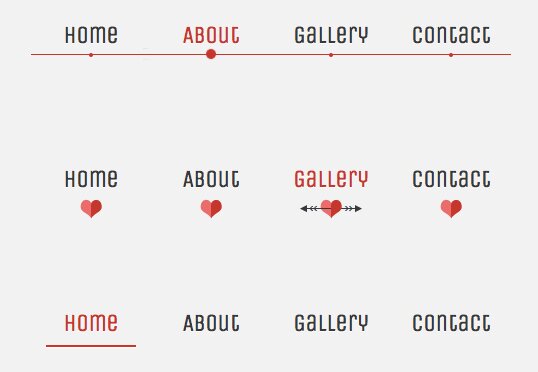
16. Css-only Lavalamp-like Fancy Menu Effect

17. CSS Click Events

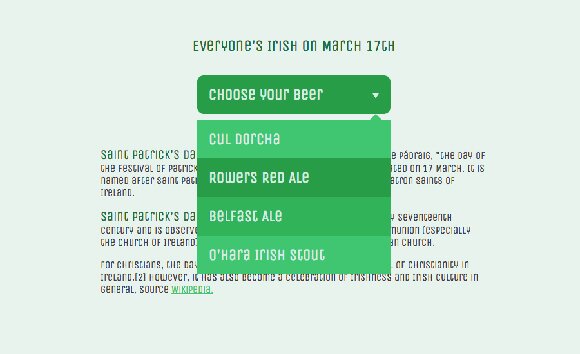
18. css-only Alternative to the Select Element

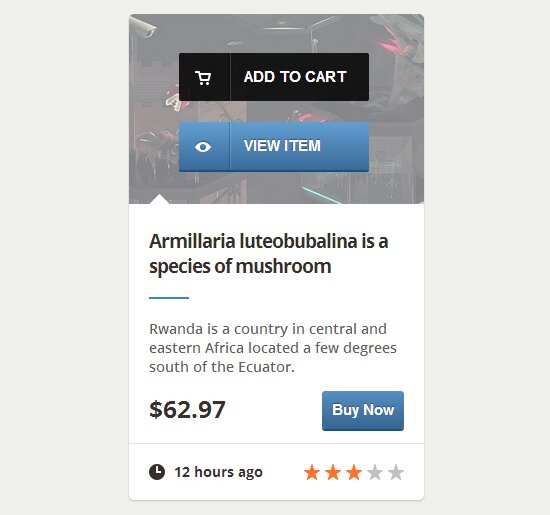
19. E-Commerce Web Element with CSS3

20. How to Create a CSS3 Mega Drop-Down Menu

21. CSS3 Responsive Dropdown Menu

22. Neat and modern main section with CSS3

23. Horizontal Centering Using CSS

24. CSS Responsive Navigation Menu

25. Pure CSS Bouncing Ball

 前端里
前端里
 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能