过去的这一年,CSS3 被更多的人关注和学习,应用得越来越多。这篇文章挑选出的2012年最值得关注的15个 CSS3 教程能够帮助你更好的掌握 CSS3 的实际使用。
CSS3 提供了众多强大的视觉效果特性,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。以前很多需要编写 JavaScript 才能实现的效果,如今只需要简单的写几句 CSS3 代码就能实现。
您可能感兴趣的相关文章
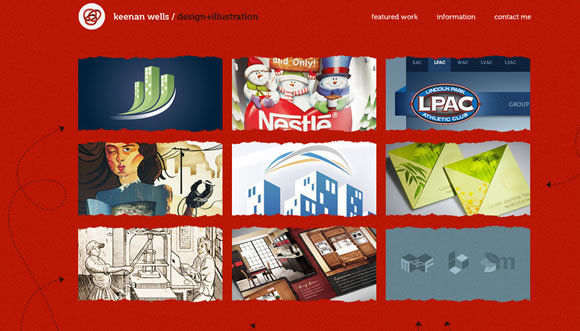
01. 使用jQuery和CSS3实现翻转滑块
展示产品的方法有很多,其中之一是使用网格样式的滑块效果。
在本教程中,我将分享如何使用 jQuery 和 CSS3 变换实现翻转滑块效果的产品展示。
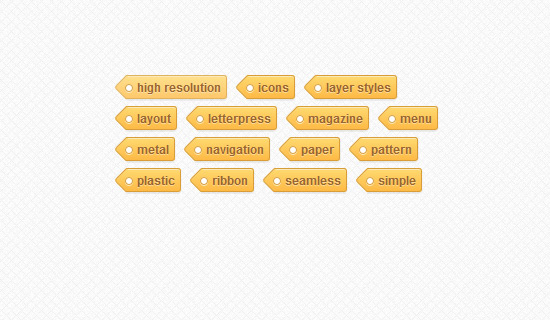
02. CSS转换特性实现标签云
在本教程中,您将学习创建一个效果精美的标签云。
作为实验项目,使用了 CSS3 渐变,阴影和最重要的的 CSS 变换特性。
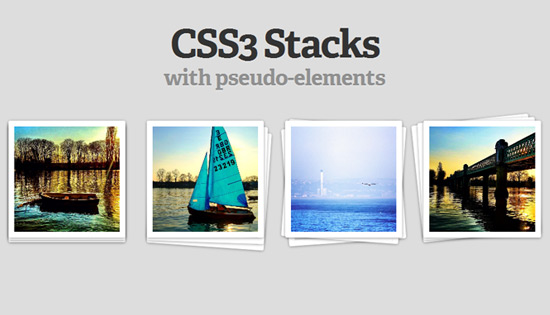
03. 使用CSS3伪元素实现堆叠效果
:before 和 :after 这个两个 CSS3 伪元素可是实现很多有趣的效果。
本教程将告诉你如何使用 CSS3 为元素创建一个简单的图片堆叠效果。
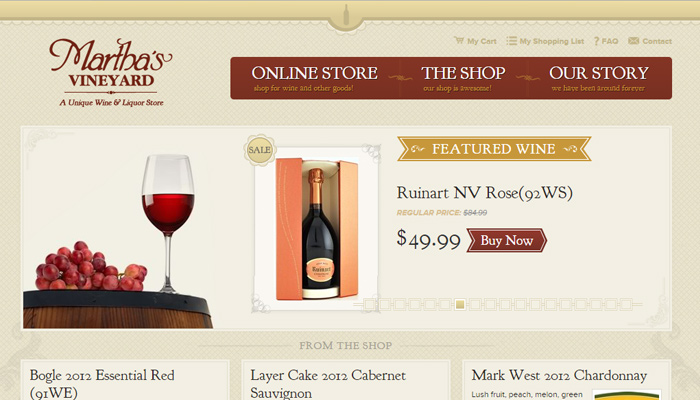
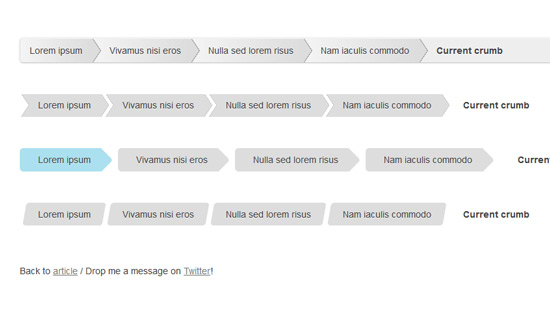
04. CSS3面包屑导航
面包屑导航能够让用户知道他们所在的层次结构,能够方便的导航到上一层页面。
在本教程中,您将学习如何使用 CSS3 技术创建自己的面包屑导航。
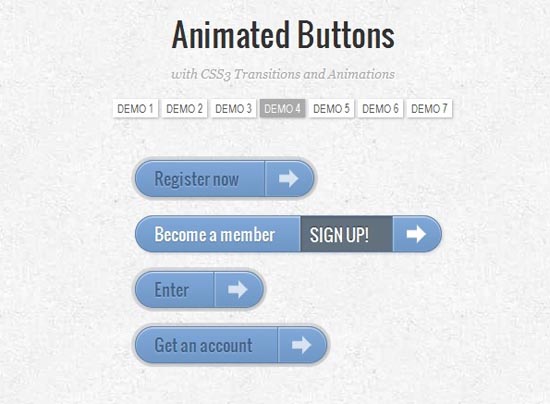
05. 使用CSS3实现动画按钮
在本教程中,你将了解到如何创建一些动画按钮,有悬停效果或者活动状态,风格各异。
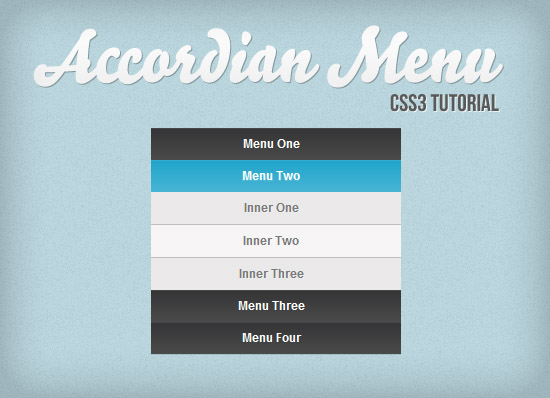
06. 创建一个垂直的折叠式菜单
本教程将告诉你如何使用 CSS3 创建一个手风琴菜单。
网络上有很多的 CSS3 手风琴效果教程,这个版本是使用 :target 伪类实现,需要支持 CSS3 属性的浏览器。
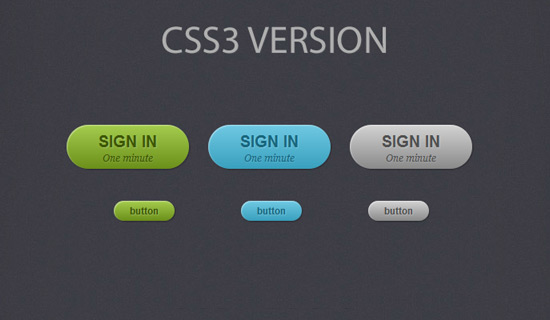
07. 如何创建光滑的CSS3按钮
在这个入门教程中,你将学习如何制作很酷的 CSS3 按钮。
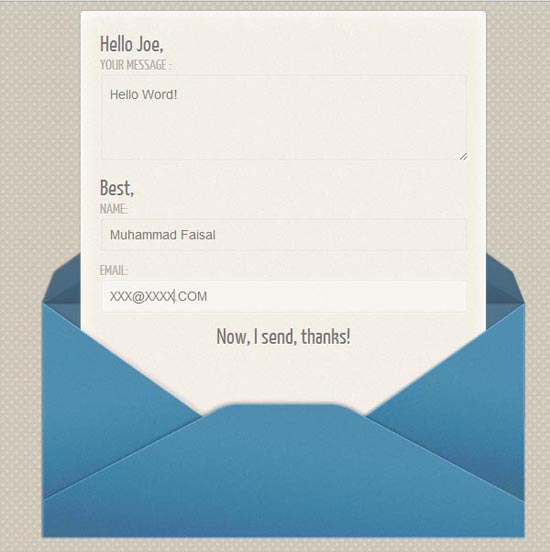
08. 使用CSS3过渡特性创建一个独特的联系表单
在这个优秀的 CSS3 教程中,您将学习如何创建一个鼠标悬停滑动的信封形式联系表单效果。
09. 如何创建CSS3下拉菜单
在本教程中,您将学习如何编写一个纯 CSS3 导航下拉菜单。
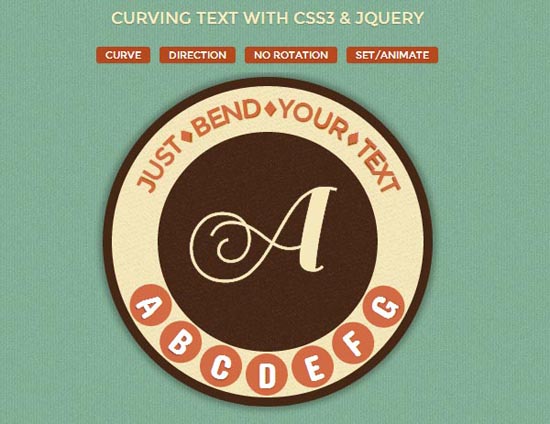
10. Arctext.js – CSS3和jQuery实现弯曲的文本
Arctext.js 是基于 Lettering.js 的文字旋转插件,根据旋转半径准确计算每个字母的旋转弧度并均匀分布。
虽然 CSS3 也能够实现字符旋转效果,但要让每个字母都沿着弯曲路径排布相当的复杂,Arctext.js 可以轻松实现。
11. CSS3有序列表样式
在这篇文章中,您将学习如何使用语义的方法给有序列表添加一些 CSS3 样式。
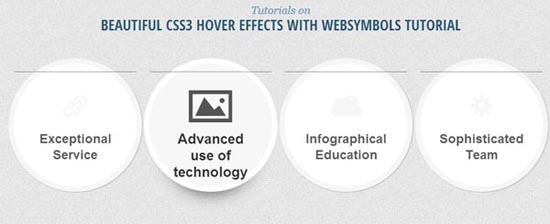
12. CSS3悬停效果与Websymbols教程
在教程中,将告诉您新的 CSS 悬停效果,看起来非常有趣。
我很喜欢 CSS3 悬停效果,所以我们想和大家分享一些新的创意的悬停效果。
13. 使用CSS3和jQuery实现灯箱效果
这个 CSS3 教程教您如何结合 jQuery 来实现一个简单的灯箱效果。
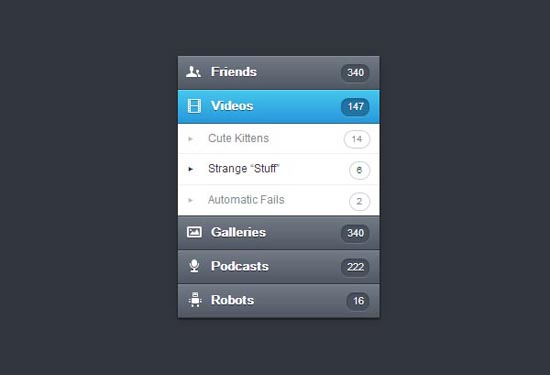
14. 用CSS3和jQuery实现垂直导航菜单
在这个教程中,你可以学会如何使用 CSS3 和 jQuery 实现精美的垂直导航菜单。
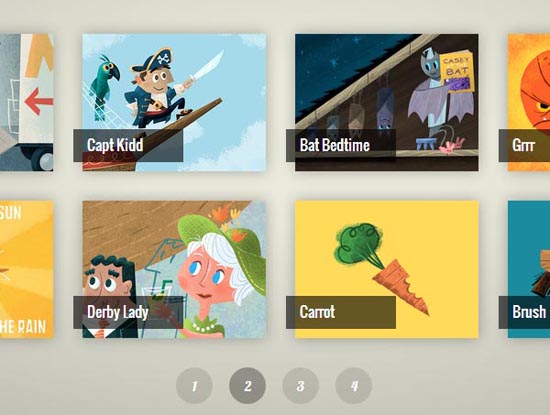
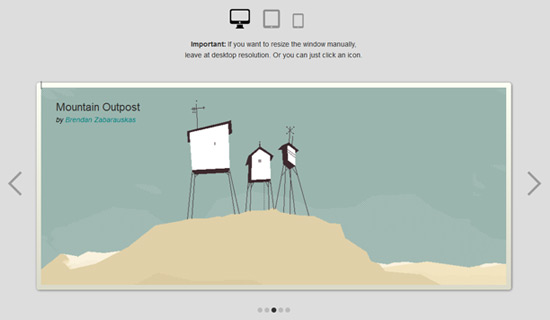
15. 响应式CSS3内容滑块
CSS3 响应式内容滑块,正如其名称所暗示的,一个不需要 JavaScript 支持的 CSS3 滑块。
实际的效果能媲美其它任何的 JavaScript 滑块。这个虽然不是教程,但这个非常棒的滑块真的值得看看。
您可能感兴趣的相关文章
 前端里
前端里















 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能