作为新兴的网页制作技术,视差滚动(Parallax Scrolling)效果受到越来越多的人喜欢。这种让多层背景以不同的速度移动来形成立体的运动视差效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验非常出色!今天这篇文章就与大家分享20个立体动感视差滚动网页作品,一起欣赏(以拖动滚动条方式浏览效果会更佳)。
Lost World’s Fairs
Tokiolab
Putzengel
Yebo Creative
Iutopi
Emm and Enn
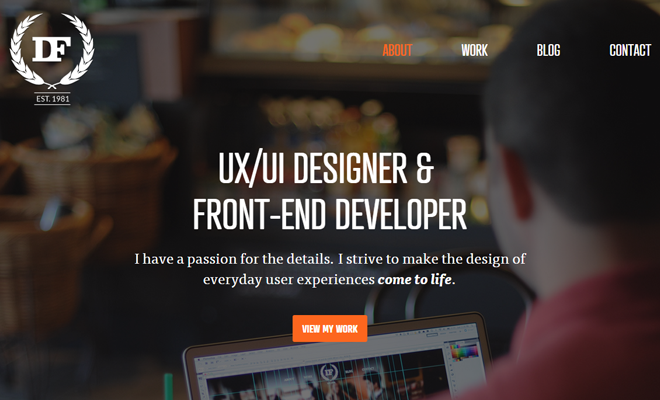
Pojeta
Florida Flourish
Rastapenatal
Terredevenements
Fill Studio
Beautiful Explorer
Moods of Norway
Toucouleur
Worry free labs
MindBorn
Stefano Ginella
Activate Drinks
Reverend Danger
英文来源:Mind Blowing Websites With Parallax Scrolling
编译来源:前端里 ◆ 关注前端开发技术 ◆ 分享网页设计资源
 前端里
前端里


















 25个创新的水平滚动网站设计欣赏
25个创新的水平滚动网站设计欣赏 严谨而浪漫!20个来自德国网页设计
严谨而浪漫!20个来自德国网页设计 色彩飞扬!20个色调丰富的时尚网站设计
色彩飞扬!20个色调丰富的时尚网站设计 使用 WordPress 主题制作的20个精美网页
使用 WordPress 主题制作的20个精美网页 25个超简约风格的国外酷站设计案例
25个超简约风格的国外酷站设计案例 简洁设计,很有特色的网站头部设计
简洁设计,很有特色的网站头部设计 25个精美的作品集网站,激发灵感
25个精美的作品集网站,激发灵感 Sequence.js – 视差滚动特效图片滑块
Sequence.js – 视差滚动特效图片滑块