对于 Web 开发人员来说,有个快速测试代码的地方是非常方便的。在这篇文章,我们收集了8个非常有用的网站,帮助 Web 开发人员在线调试代码,其中有些站点还可以在线分享和备用代码,这能够帮助你非常方便的和其它的开发人员协作。
jsfiddle
JsFiddle 是最常用的在线 Web 代码调试工具,可以在线编写HTML、CSS 和 JavaScript 代码,而且还可以分享和嵌入到博客中。
codepad
codepad 是一款在线编译/解释工具,支持 C,C++,PHP,Perl,Python和Ruby等众多语言。
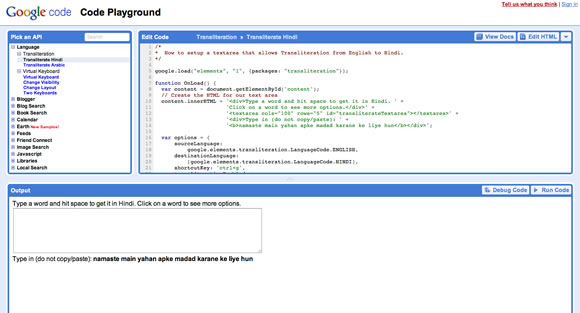
Google Code Playground
Google Code Playground 是一款在线调试各种 Google JavaScript API 的工具。
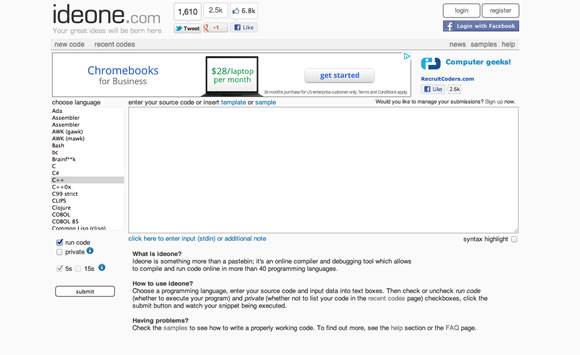
ideone
Ideone 是另外一款在线编译和调试工具,支持超过40种编程语言。
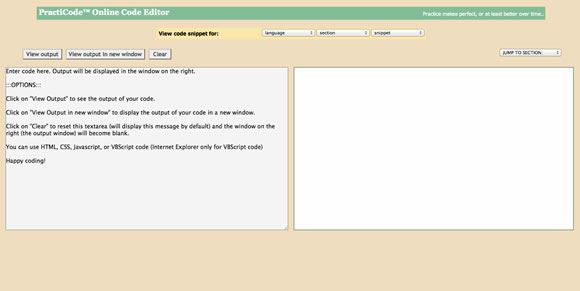
PractiCode
PractiCode 是一款在线 Web 代码调试工具,支持 HTML,CSS,JavaScript,VBScript 和 PHP 等。
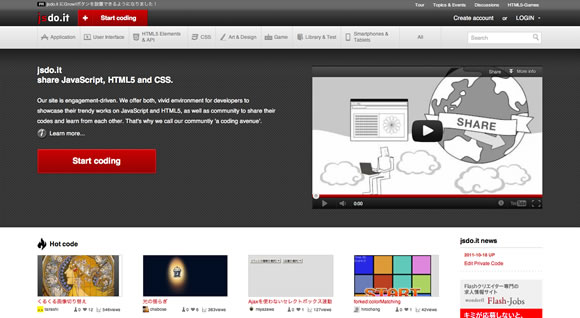
jsdo.it
jsdo.it 让开发者可以在线编写 JavaScript、HTML5和CSS3代码,能够在社区中相互分享代码。
cssdesk
cssdesk 是一个在线调试 CSS 代码的工具。
JS Bin
JS Bin 是另外一款简洁的在线代码调试工具,能够选择 jQuery、YUI、Dojo、Mootools 和 Backbone等。
 前端里
前端里








 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能