图像滑块和幻灯片效果,已成为网页设计的基本要素。它们以有趣的方式展示视觉内容。如果你一直想知道这是如何实现的,那么这里的25个非常棒的 jQuery 图片滑块制作教程将帮助您实现这种效果。
1.Create a Slick and Accessible Slideshow Using jQuery
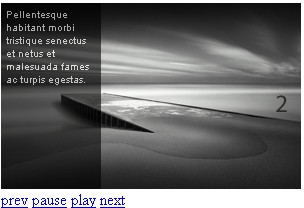
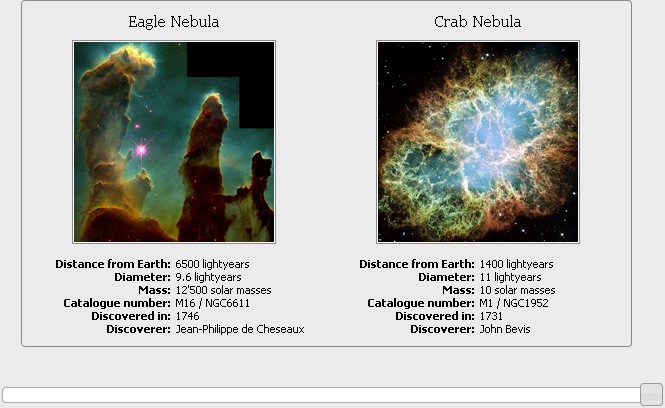
2. Create an Image Rotator with Description (CSS/jQuery)
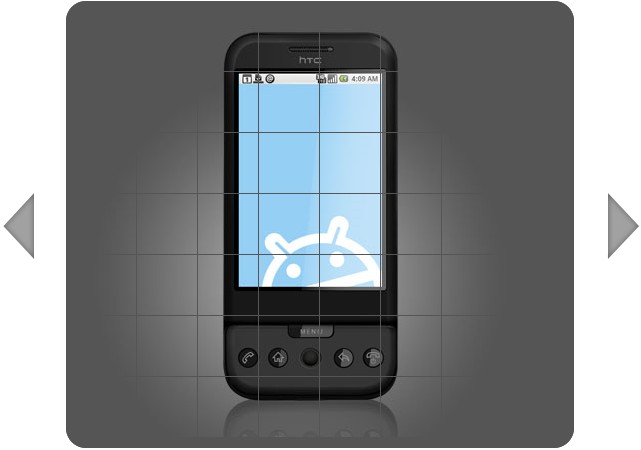
3.A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
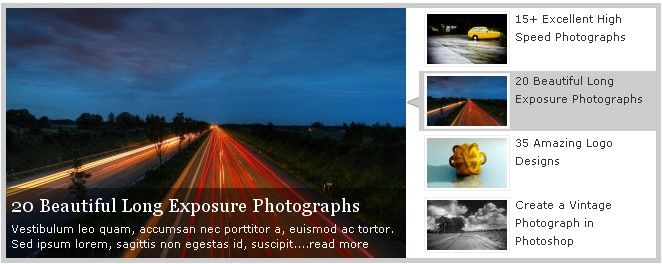
4.Fancy Thumbnail Hover Effect w/ jQuery
5.Simple JQuery Image Slide Show with Semi-Transparent Caption
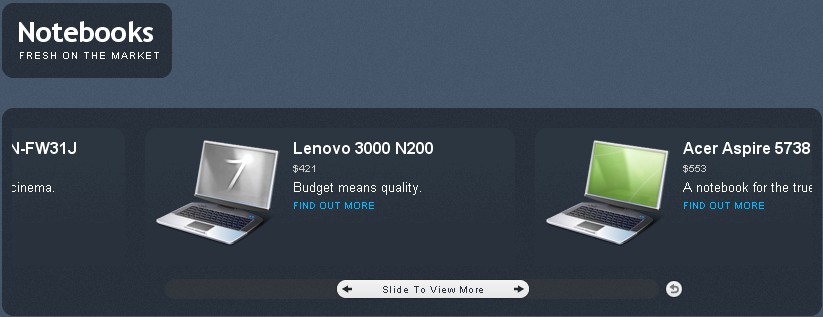
6.Slider Gallery
7.Building a jQuery Image Scroller
8.Sliding Boxes and Captions with jQuery
9.Animate Panning Slideshow with jQuery
10.Create Beautiful jQuery Slider Tutorial
11.Create a Fancy Image Gallery with JQuery
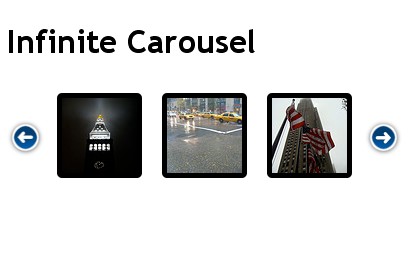
12.jQuery Infinite Carousel
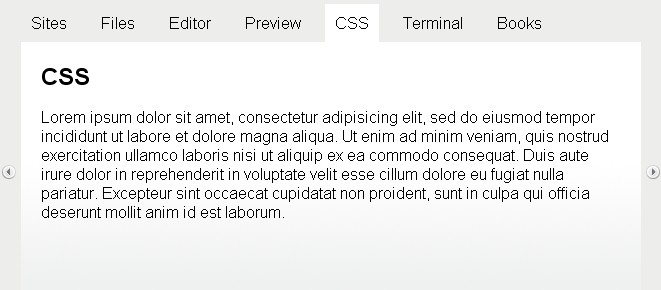
13.Coda Slider Effect
14.Create Featured Content Slider Using jQuery UI
15.Making a Content Slider with jQuery UI
16.Creating a Slick Auto-Playing Featured Content Slider

17.Start/Stop Slider

18.ImageSwitch

by:Hieu PHAM
19.Create Content Slider using jFlow, A Minimalist jQuery Plugin

20.jQuery Looped Slider Tutorial

21.Build a Content Slider with jQuery

22.CSS and jQuery-Crating an Image Slider

23.jQuery Image Gallery/News Slider with Caption Tutorial

24.Making a Mosaic Slideshow With jQuery & CSS

25.Making A Slick Content Slider

您你可能还喜欢
- 提升你网站水平的 jQuery 插件推荐
- 分享27款非常棒的 jQuery 表单插件
- 30个最佳 jQuery Lightbox 效果插件
- Web开发者必备的20款超赞jQuery插件
- 12个很棒的学习 jQuery 的网站推荐
 前端里
前端里















 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能



