无限滚动(Infinite Scroll)也称为自动分页、滚动分页和无限分页。常用在图片、文章或其它列表形式的网页中,用来在滚动网页的时候自动加载下一页的内容。Infinite Scroll 这款 jQuery & WordPress 无限滚动插件可以帮助你轻松实现这个效果。
下面是所有的配置选项:
$('.selector').infinitescroll({ loading: { finished: undefined, finishedMsg: "<em>Congratulations, you've reached the end of the internet.</em>", img: null, msg: null, msgText: "<em>Loading the next set of posts...</em>", selector: null, speed: 'fast', start: undefined }, state: { isDuringAjax: false, isInvalidPage: false, isDestroyed: false, isDone: false, // For when it goes all the way through the archive. isPaused: false, currPage: 1 }, behavior: undefined, binder: $(window), // used to cache the selector for the element that will be scrolling nextSelector: "div.navigation a:first", navSelector: "div.navigation", contentSelector: null, // rename to pageFragment extraScrollPx: 150, itemSelector: "div.post", animate: false, pathParse: undefined, dataType: 'html', appendCallback: true, bufferPx: 40, errorCallback: function () { }, infid: 0, //Instance ID pixelsFromNavToBottom: undefined, path: undefined, // Can either be an array of URL parts (e.g. ["/page/", "/"]) or a function that accepts the page number and returns a URL maxPage:undefined // to manually control maximum page (when maxPage is undefined, maximum page limitation is not work) });
 前端里
前端里
 Notyf – 响应式的 JavaScript 通知插件
Notyf – 响应式的 JavaScript 通知插件 2017年1月份20个轻量的 JavaScript 库和插件
2017年1月份20个轻量的 JavaScript 库和插件 2016年做前端开发是什么体验?
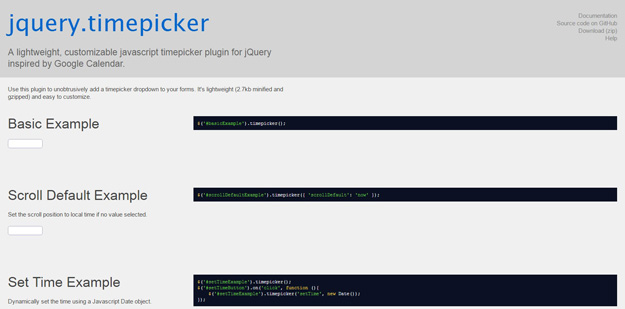
2016年做前端开发是什么体验? 16款 jQuery Time Picker 时间选择插件
16款 jQuery Time Picker 时间选择插件 Elastislide – 响应式的图片循环展示效果
Elastislide – 响应式的图片循环展示效果 jQuery Mapael – 呈现动态的矢量地图
jQuery Mapael – 呈现动态的矢量地图 Sequence.js – 适合电子商务网站的图片滑块
Sequence.js – 适合电子商务网站的图片滑块 2016年4月份最实用的 jQuery 插件专辑
2016年4月份最实用的 jQuery 插件专辑