使用 HTML5 和 CSS3,我们能够在浏览器中创建更有趣和更吸引眼球的效果。其中,视差滚动(Parallax Scrolling)就是这样的效果之一。这种技术通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢来创建出令人惊叹的3D效果。
第一个视差滚动效果的网站是由伊恩·科伊尔在2011年设计的(叫“Nike Better World”,现在已经改版了)。如今,视差滚动已经通过各种各样方式被大量使用,这是一个创建愉快的用户体验的伟大的方式。
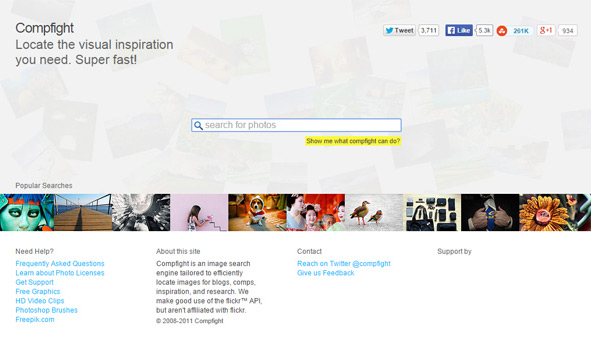
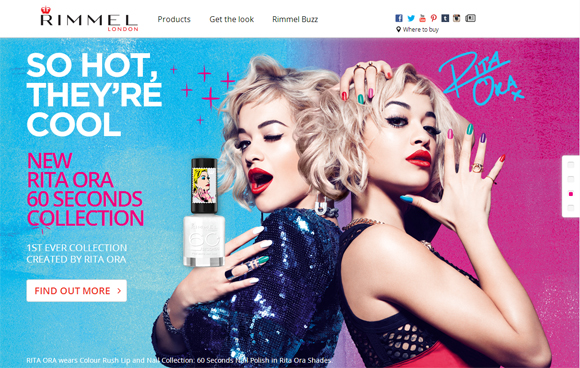
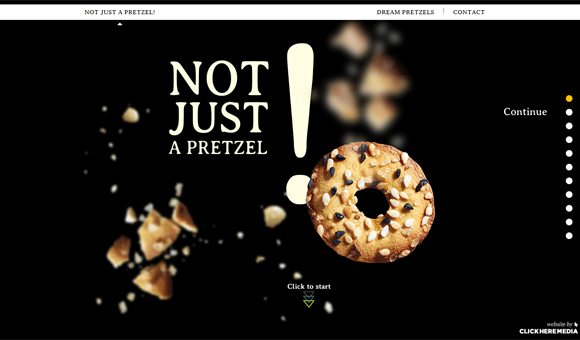
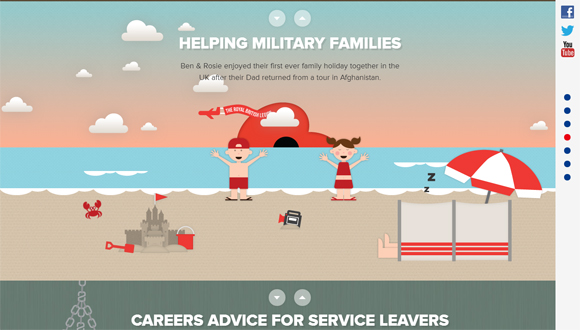
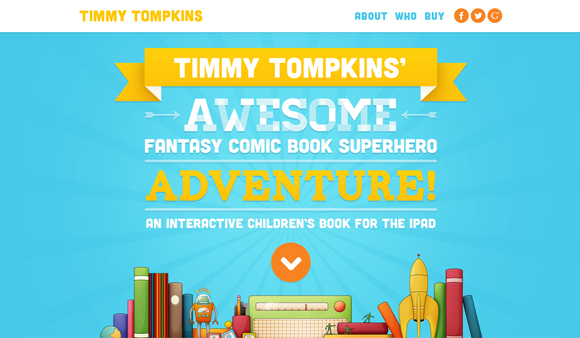
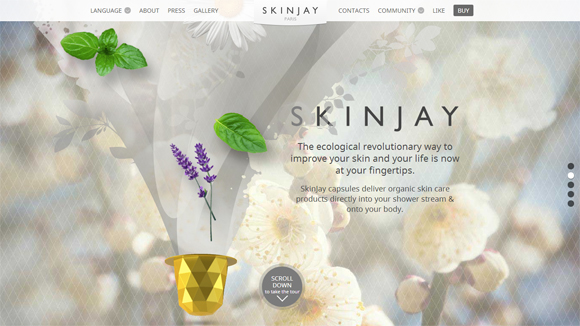
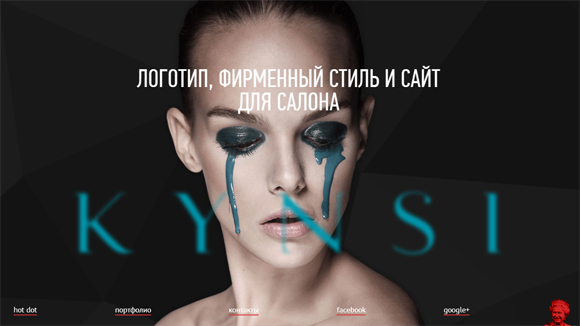
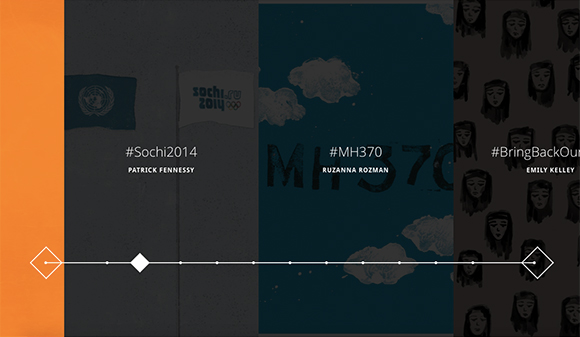
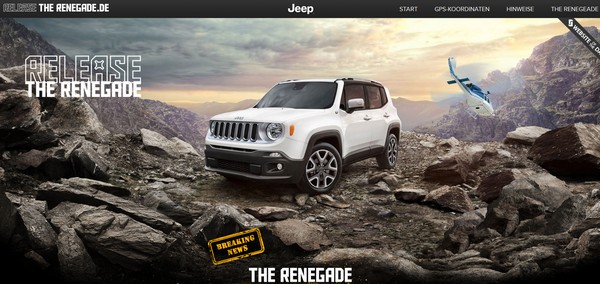
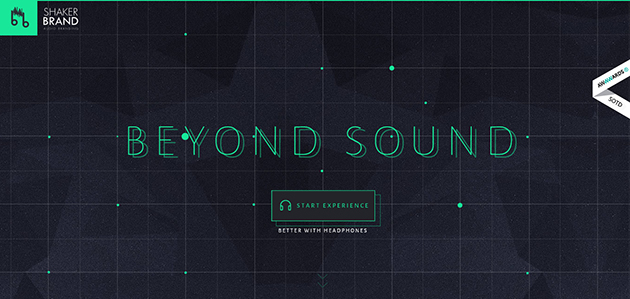
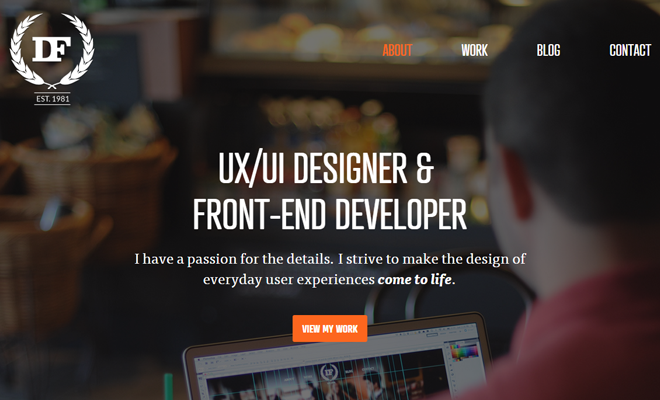
在这个综合列表中,推荐了30个梦幻般的视差滚动网站的例子。
 前端里
前端里





























 25个创新的水平滚动网站设计欣赏
25个创新的水平滚动网站设计欣赏 严谨而浪漫!20个来自德国网页设计
严谨而浪漫!20个来自德国网页设计 色彩飞扬!20个色调丰富的时尚网站设计
色彩飞扬!20个色调丰富的时尚网站设计 使用 WordPress 主题制作的20个精美网页
使用 WordPress 主题制作的20个精美网页 25个超简约风格的国外酷站设计案例
25个超简约风格的国外酷站设计案例 简洁设计,很有特色的网站头部设计
简洁设计,很有特色的网站头部设计 25个精美的作品集网站,激发灵感
25个精美的作品集网站,激发灵感 Sequence.js – 视差滚动特效图片滑块
Sequence.js – 视差滚动特效图片滑块