产品的用户体验是否被用户所接受,很大一部分取决于交互界面的设计,交互界面设计是整个产品设计中的核心,对于产品品质有着决定性的影响。这里集合了12个来自 Codrops 的创新的界面交互和动画效果,值得我们去研究和使用。
温馨提示:为保证最佳的效果,请在 IE10+、Chrome、Firefox 和 Safari 等现代浏览器中浏览。
1、使用 SVG 制作单选和多选框动画
通过 JavaScript 实现 SVG 路径动画,我们可以做很多花哨的东西。今天我们要为您介绍一些复选框和单选按钮效果。实现的主要思路是隐藏原生的输入框,使用伪元素创造更具吸引力的样式,输入框被选中的时候执行 SVG 动画。
2、30种奇妙的鼠标悬停效果
总共分为两组,多达30种不同的风格。为了让效果尽可能的平滑,最好不要在元素上使用变换以免影响布局。第二组效果中采用了 SVG 动画,这也是目前比较流行的方式。
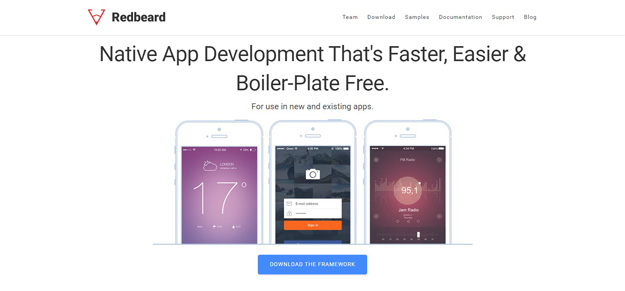
3、超炫的 CSS3 页面切换动画效果
今天我们想与大家分享一组创意的页面切换熊效果集合。我们已经在示例中罗列了一组动画,可以被应用到页面切换过程中,创造出很有趣的导航效果。
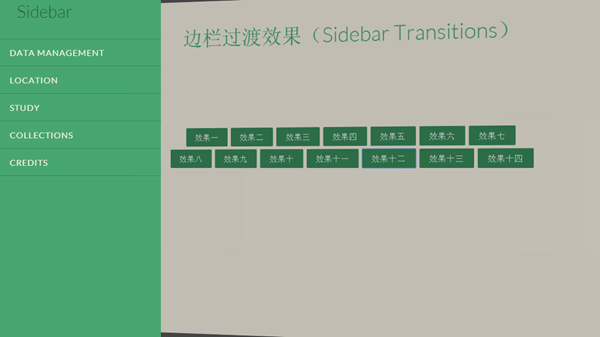
4、网页边栏过渡动画
以细微的过渡动画显示一些隐藏的侧边栏,其余的内容也是。通常侧边栏滑入,把其他内容推到一边。这个可过程中可以加入很多微妙而奇特的效果。
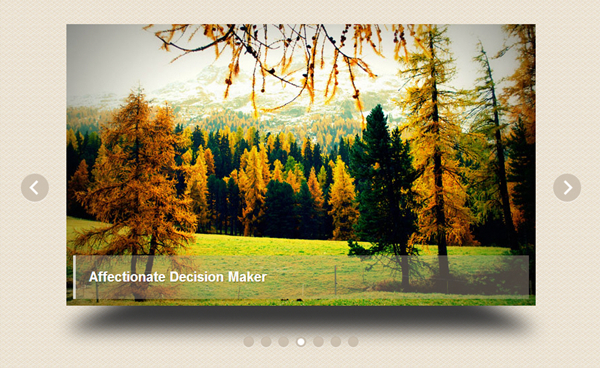
5、使用 CSS3 实现 3D 图片滑块效果
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果。 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不同的效果。
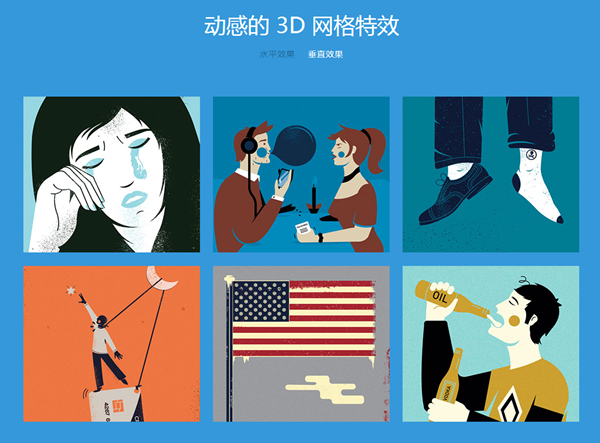
6、使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念。这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的。实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容。
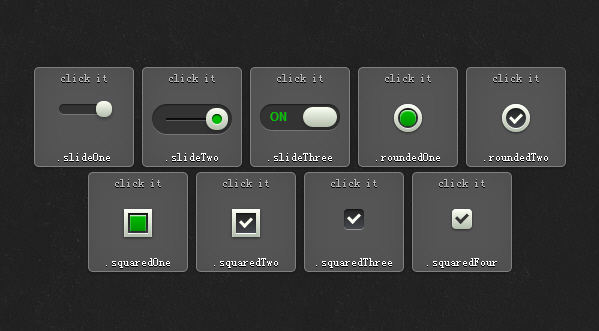
7、超炫的复选框(Checkbox)效果
复选框(Checkbox)在各个浏览器中的效果不一致,因此很多 Web 开发人员会自己重新设计一套界面和使用体验都更佳的复选框功能。
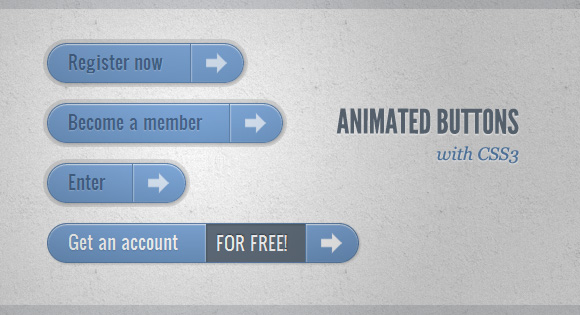
8、超炫的复选框(Checkbox)效果
通过 CSS3 的新特性,我们创作出好的交互和效果的可能性大大增加。这篇文章中,我想与大家分享一些 CSS3 动画按钮效果。我们的想法是创建一个具有不同风格的一些动画链接元素,鼠标悬停时有动画效果和活动状态。
9、三种风格的全屏幻灯片效果
这个幻灯片效果是由四个区域的独立移动构成,通过画面分割,同时显示出新的图片。这里需要组合使用 CSS3 的3D转换、过渡和动画功能。
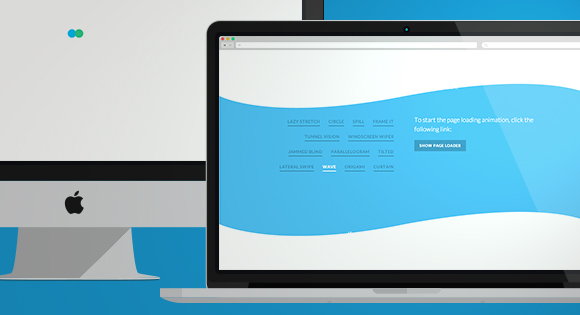
10、动感的页面加载动画效果
这个效果的核心是让一个形状在页面窗口中动画显示并有展示活动的指示。当新内容被加载时,形状将以动画显示返回显示的页面。我们将使用 Snap.svg 动画库来实现,因为这个库让我们能够创建复杂的形状和有趣的变形转换效果。
11、奇特的网格加载效果
向您展示了如何使用 Masonry 网格砌体插件,结合 CSS 动画重现这种效果。另外在这里,我们还借助了 ColorFinder 来获得的图像的最突出的颜色来作为初始的加载背景色使用。
12、使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念。这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的。实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容。
 前端里
前端里











 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能