这里和搜集了前端开发者必备的20个在线工具和指南。新的一周,你需要计划学习新的东西或者能够提升你的能力。在平常的搜索中,我碰到过很多实用的工具,应用程序和参考文档,我把它们整理在下面这个列表。相信你会在这个列表中发现对你很有用的资料。
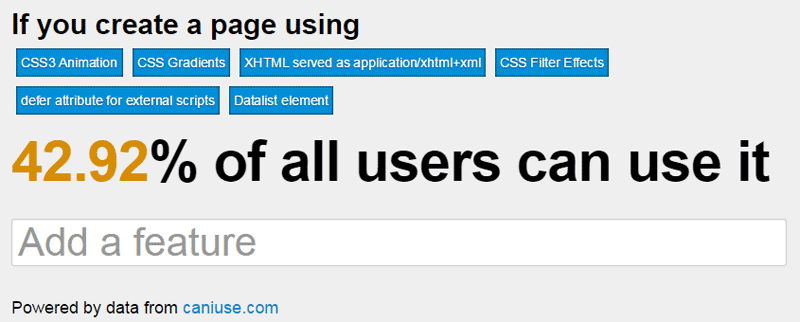
1. I want to use
Based on data and features listed on Can I use, this app gives you the ability to select a number of front-end development features and get a percentage readout of the number of users worldwide that will see the features you choose.
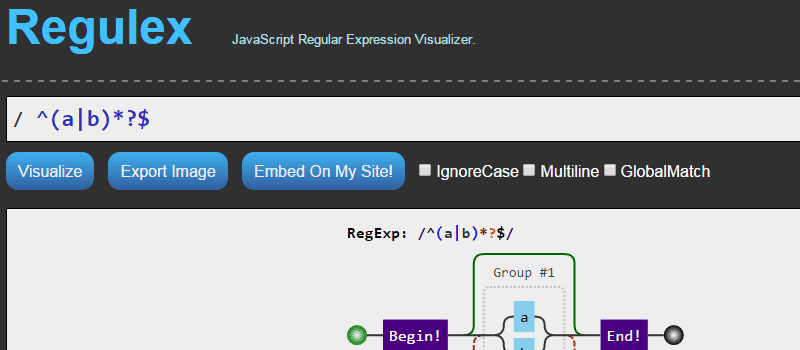
2. Regulex
A client-side, regular expression visualizer with a precise error indicator, should you have a syntax error in your expression. Also offers an option to embed the output anywhere, using an iframe.
3. Mastering the :nth-child
A one-page website to help you grasp how to use the various useful but often complex nth-child based selector combinations.
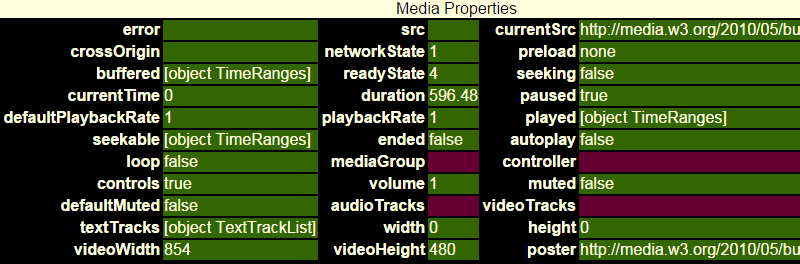
4. HTML5 Video Events and API
“This page demonstrates the new HTML5 video element, its media API, and the media events. Play, pause, and seek in the entire video, change the volume, mute, change the playback rate (including going into negative values). See the effect on the video and on the underlying events and properties.”
5. Excess XSS
This is probably a topic that all developers should be familiar with, and this might be a great place to start. It’s a comprehensive tutorial on cross-site scripting, a description of potential types of attacks, along with solutions for preventing them.
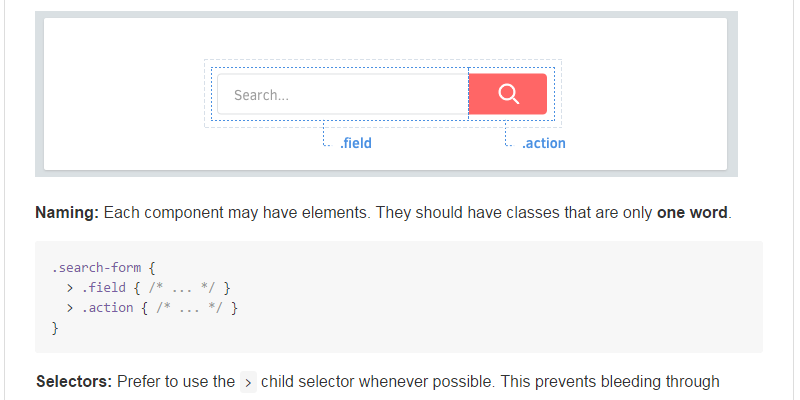
6. RSCSS
Meaning “Reasonable Standard for CSS Stylesheet Structure”, a work in progress to document some tips and techniques for writing Sass/CSS for very large projects.
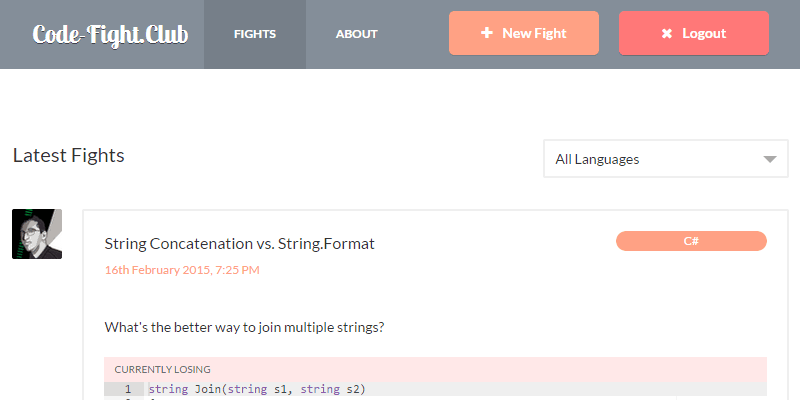
7. CodeFightClub
“A project built by Andrew Hathaway with the aim to help fellow developers learn how to write their code in the nicest, most efficient and preferred way they can. To decide which code is the most preferred way, users can comment and vote against a fight for their favourite contender.” The site is divided into categories by programming languages, and there doesn’t seem to be a lot here yet, but you can help by adding to it and starting some “code fights”.
8. Sass Guidelines
From the Sass master himself, Hugo Giraudel, “an opinionated styleguide for writing sane, maintainable and scalable Sass.” The guide has already been translated into 6 other languages.
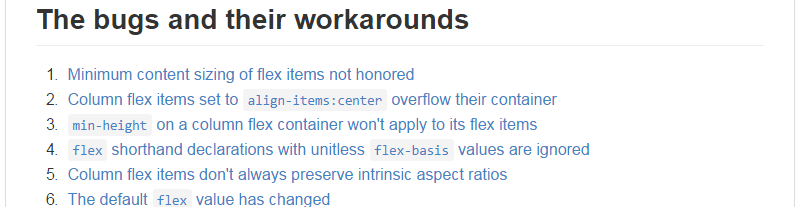
9. Flexbugs
“A community-curated list of flexbox issues and cross-browser workarounds for them. The goal is that if you’re building a website using flexbox and something isn’t working as you’d expect, you can find the solution here.” Definitely a must-bookmark for those starting to build new layouts with Flexbox.
10. A Front End Engineer’s Manifesto
Nothing too in-depth, just a simple set of reminders of stuff that all front-end developers should consider incorporating into their development process and workflow.
11. ECMAScript 6 equivalents in ES5
A nice reference for converting ES6 features to ES5-compatible code. Very useful considering ES5 has great support but ES6 doesn’t.
12. Flexbox Adventures
An in-depth, practical look at Flexbox, from Aussie-based developer Chris Wright. He’s also posted Using Flexbox Today, which tries to help you make the move to Flexbox in a logical, pragmatic manner.
13. Get BEM
A comprehensive site promoting and educating in the use of the popular BEM CSS methodology.
14. Sass Compatibility
“Reporting incompatibilities between different Sass engines.”
15. HTMLelement.info
A neat, logical, easy to use guide to get information on different HTML elements from the spec.
16. JSLint Error Explanations
If you’re like me, you probably follow a lot of JavaScript best practices, but maybe don’t understand all the reasons behind those techniques. This site aims to demystify the errors and warnings you find in the popular linting tools JSLint, JSHint, and ESLint.
17. Animations — Web Fundamentals
There’s lots of good info in Google’s Web Fundamentals documentation, but this one stands out for front-end devs in particular because of the importance of applying some good practices when animating UI elements.
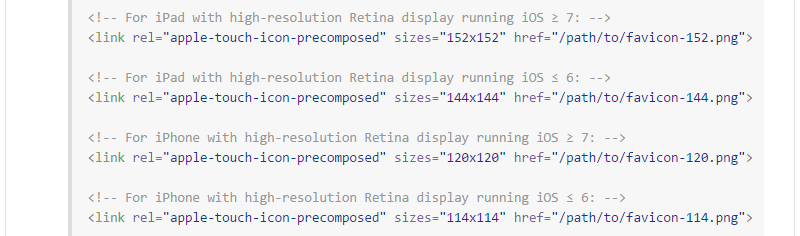
18. Favicon Cheat Sheet
“A painfully obsessive cheat sheet to favicon sizes/types.” Compiled from a number of different popular articles that discussed the ins and outs of favicons across desktop and mobile.
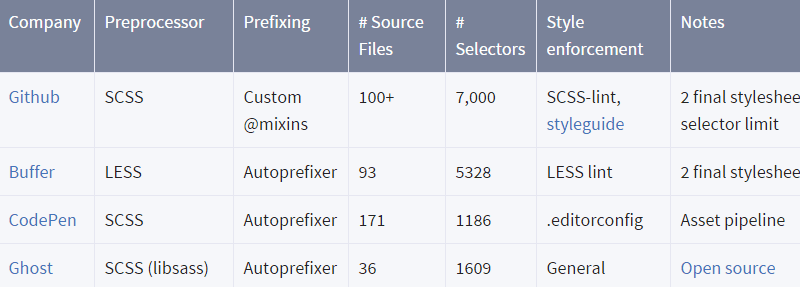
19. The CSS at…
If you want your fill of CSS styleguides from some of the big players, Chris Coyier has put together a table with info and links to the various posts that were sort of trending for a couple of months last year. I’m sure he’ll continue to update this as others go public with their CSS methodologies and practices.
20. Dash
Finally, a native Mac or iOS app that is “an API Documentation Browser and Code Snippet Manager. Dash stores snippets of code and instantly searches offline documentation sets for 150+ APIs.” This one’s great for pretty much any kind of developer.
 前端里
前端里


















 在网站设计中实用的10款在线工具
在网站设计中实用的10款在线工具 快速开发,7个 Bootstrap 在线编辑器
快速开发,7个 Bootstrap 在线编辑器 十款好用的在线 CSS3 代码生成工具
十款好用的在线 CSS3 代码生成工具


