SVG 是一种分辨率无关的图形(矢量图形)。这意味着它在任何类型的屏幕都不会遭受任何质量损失。除此之外,你可以让 SVG 灵活现一些动画效果。这篇文章就给大家推荐8个实现 SVG 动画的 JavaScript 库。
1. Walkway
Walkway supports three type of elements, path, line, and polyline used to draw SVG lines.Here is an example from Polygon that shows the PlayStation 4 console line animation.
2. Bonsai
<ahref=”https: bonsaijs.org=”” “=””>Bonsai is a powerful JavaScript library that allows you to draw, morph as well as animate graphical elements on web pages. It supports both HTML5 graphic type Canvas and SVG. With Bonsai, you can build a simple rectangle or a circle or if you like, a full-fledged multiplayeranimated game like this one. You can use Orbit to feel how Bonsai works in live action or check out a couple of these impressive examples to draw inspiration from.

3. Velocity
Velocity is a JavaScript library built for fast animations. Velocity’s speed when rendering animation is incredibly fast. It outperforms jQuery, and even CSS, in comparison. Velocity’s API works similar to the animation in jQuery except it uses the keyword alias $.velocity()instead of $.animate(). That aside, you can use the exact same animation keywords such asfadeIn and fadeOut.

4. Raphael
RaphaelJS is a library that allows you to draw as well as animate vector graphic SVG on web pages. It supports a wide range of browsers all the way down to IE6, which pretty much makes Raphael the most dependable JavaScript library in the niche. With RaphaelJS, you can buildinteractive analytic charts, world maps, and game interactions akin to that of Counter Strike.

5. Snap
SnapSVG is another popular JavaScript library for SVG animation developed by Raphael developer, Dmitry Baranovskiy, along with the Adobe Web Platform Team from the ground up. Unlike Raphael though, SnapSVG is meant for only the latest browsers. That allows the library to be significantly smaller than Raphael and to support SVG features like clipping and masking.

6. Lazy Line Painter
Lazy Line Painter is a jQuery plugin for animating SVG paths to animate the drawing sequence, similar to Vivus. The bad news is this plugin only does this very specific thing. Hence, when you import SVG from apps like Illustrator or Inkscape, ensure that there is no Fill color left on your SVG, just the paths.

7. SVG.Js
SVG.js is a lightweight library for manipulating and animating SVG. With this library, you’ll be able to animate the size, position or color within your SVG element. It not only animates though; you can also apply additional plugins to add extra functionalities. This example uses the svg.filter.js plugin to apply filters like gaussian blur, desaturate, contrast, sepia etc. to the image.

8. Vivus
Vivus is a JavaScript library that gives your SVG the appearance of being drawn. Vivus works out of the box without a need for any dependencies (e.g. jQuery). Simply include the .js file in your HTML, and designate the SVG element you want to animate, along with some preset options to start the animation right away.
The above will animate my SVG element that has the svg-element ID in 200 millisecond. Each element of this SVG will be drawn one after the other within that time-frame.

 前端里
前端里
 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能
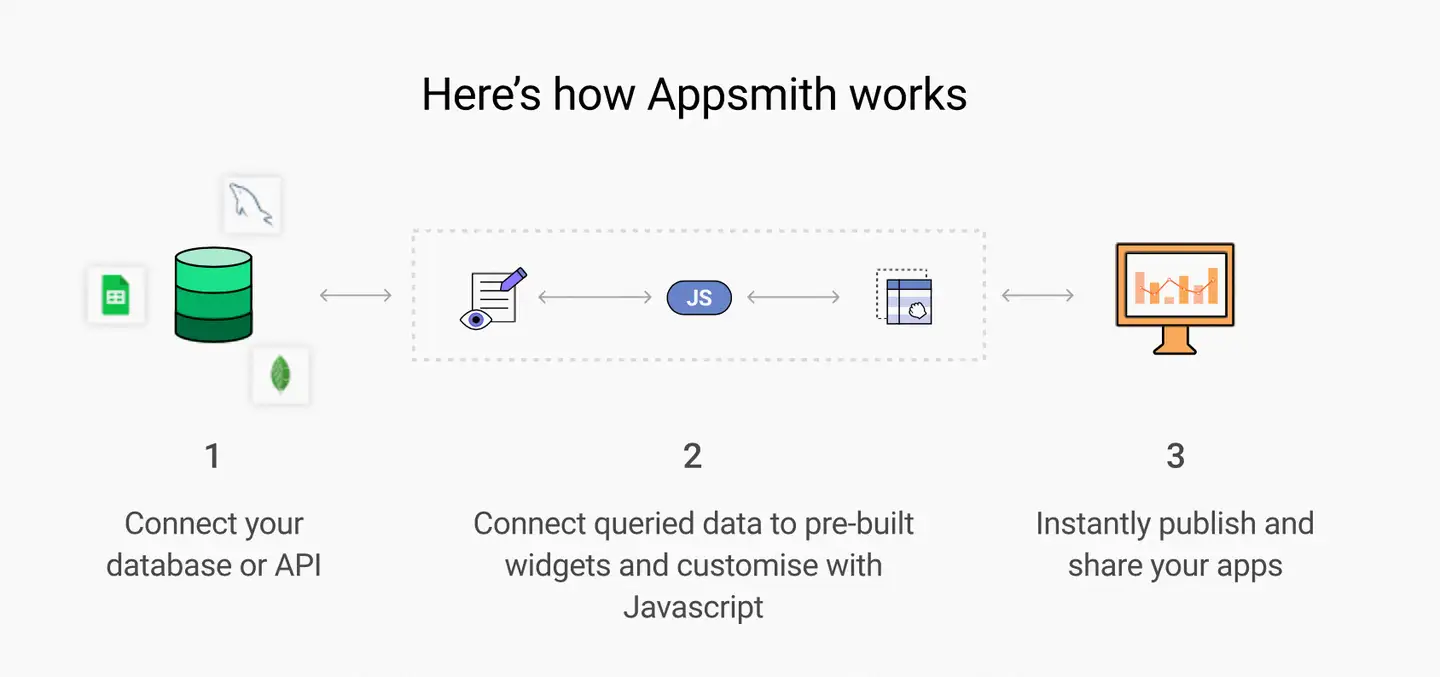
 什么是比较好的低代码产品?
什么是比较好的低代码产品?