JavaScript库是预先编写的 JavaScript 工具代码,让开发者可以更容易开发 JavaScript 应用。这个列表我们列出了2016年8月份功能丰富的 JavaScript 库,可以帮助您建立有效和有用的 Web 应用程序。
1. Scrollanim
Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere. Scrolanim supports all available positions for an element on the page. Also, you can use a compound event name (e.g. in center middle). It is open-source (MIT), free and easy to use.
2. Baffle.js

Baffle.js is a JavaScript library designed for obfuscating and revealing text in DOM elements. It’s tiny at just 1.8kb. With baffle installed, getting started is as simple as calling baffle() with some DOM elements. Those elements can be in the form of a CSS selector, a NodeList, or a single Node. You can also pass an options object.
3. Waud.js

Waud.js is a web audio library that has an HTML5 audio fallback. It lets you take advantage of the Web Audio API for controlling audio capabilities of your web application. It also falls back to HTML5 Audio on non-modern browsers where Web Audio API is not supported.
Tested on multiple platforms (iOS, Android & Desktop) and browser versions (Chrome, IE, Edge, Firefox, Safari, Opera & Yandex) with the support of BrowserStack.
4. ZingTouch

ZingTouch is a JavaScript gesture detection library. It provides six standard gestures that are fully customizable. ZingTouch was created as a by-product for enabling ZingChart to work better on mobile devices by adding a layer of gestures for interactivity.
5. Lightense Images

Lightense Images is a dependency-free pure JavaScript image zooming library less than 2 KB (gzipped). This library supports all modern browsers, it “should work” in Internet Explorer 10 and up as well.
6. Rellax

Rellax is a buttery smooth, super lightweight, vanilla JavaScript parallax library. Rellax limits the parallax feature to laptop/desktop screens since the effect is negligible on smaller screens.
7. Approve JS

ApproveJs is a simple JavaScript validation library that doesn’t interfere. It also doesn’t manipulate the DOM for you by automatically displaying errors. This allows you to handle validation how you want.
8. Cleave.js

Cleave.js is a JavaScript library to help you format input text content automatically. It allows credit card number formatting, phone number formatting, date formatting, numeral formatting, commonjs/AMD mode and much more.
9. SuperEmbed.js

SuperEmbed.js detects YouTube, Vimeo, Vine, VideoPress, DailyMotion, and more embedded videos on webpages and makes them responsive. Essentially, this means they stretch to fill their container while still maintaining the original aspect ratio.
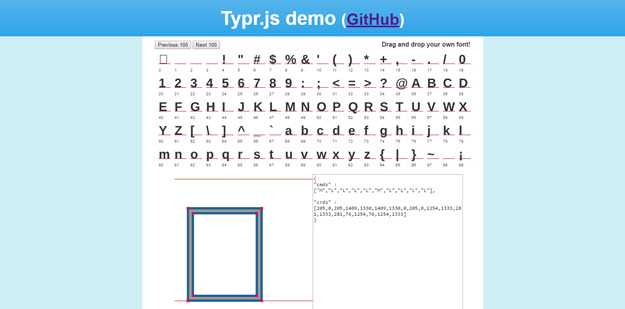
10. Typr.js
Typr.js is a font processor for JavaScript. It’s light, small, and ultra fast. Typr.js is a JavaScript parser and utility for working with fonts (TTF, OTF). It is an alternative to opentype.js. It is the main text engine for Photopea image editor. It is lightweight, ultra fast and easy to extend library.
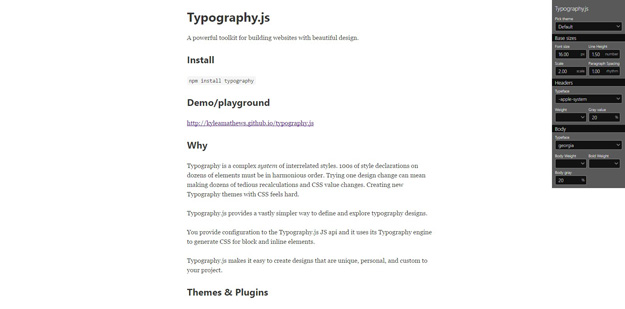
11. Typography.js
A powerful toolkit for building websites with beautiful typography. Typography.js provides a vastly simpler way to define and explore typography designs. You provide configuration to the Typography.js JS API and it uses its Typography engine to generate CSS for block and inline elements.
12. Lightgallery.js
Lightgallery.js is a full featured JavaScript lightbox gallery. lightgallery.js comes with a few built in modules, such as thumbnails, full screen, zoom, etc. It is easy to create your own modules, as well as detach modules that you don’t want to use. lightgallery.js supports touch and swipe navigation on touchscreen devices, as well as mouse drag for desktops. This allows users to navigate between slides by either swipe or mouse drag.
 前端里
前端里



 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能
 什么是比较好的低代码产品?
什么是比较好的低代码产品?


