你可能知道,JavaScript遵循事件驱动的编程范例。这意味着一些行为可以激活一些响应,并且这些响应仅在发生特定的行为时才被激活。我们称这些行为events(事件),和响应callbacks(回调)。连续的事件流被称为event stream(事件流)。
这些行为发生的速度不是我们能手动控制的。但是我们可以控制何时和如何激活正确的响应。有一些技术为我们提供精确的控制。
- Throttle
- Debounce
- Immediate
Throttle
在现代浏览器中,帧速率为60fps是流畅性能的目标,给定我们16.7ms的时间预算用于响应一些事件所有需要的更新。这样可以推断,如果每秒发生n个事件并且回调执行,需要t秒的时间,为了流畅运行,
1 / n >= t
如果t以毫秒为单位,
1000 / n >= t
如果你曾经使用mousemove事件,你会知道产生mousemove事件的数量每秒可以超过60次。如果我们的回调需要超过16.7ms,那就开始凌乱了。
JavaScript代码:
- var then =0;
- function log(){
- var now =Date.now();
- if(1000/(now – then)>60){
- console.log(‘It\’s over 9000!!!’);
- }
- then = now;
- }
- window.onmousemove = log;
实现
Throttle 允许我们限制我们激活响应的数量。我们可以限制每秒回调的数量。反过来,也就是说在激活下一个回调之前要等待多少时间;
JavaScript代码:
- var delta =1000;
- var then =0;
- function log(){
- console.log(‘foo’);
- }
- function throttledLog(){
- var now =Date.now();
- if(now – then >= delta){
- log();
- then = now;
- }
- };
- window.onmousemove = throttledLog;
我们可以用 fps替换delta,并推断出不同的代码。
JavaScript代码:
- var fps =60;
- …
- function throttledLog(){
- var now =Date.now();
- if(1000/(now – then)<= fps){
- log();
- then = now;
- }
- };
- window.onmousemove = throttledLog;
我们也可以通过使用setTimeout来实现相同的结果。 但是,不是检查时间差,而是检查状态变化。
第一次,我们可以安全地激活回调。一旦完成,只有在等待 delta 时间之后才能再次激活回调。
JavaScript代码:
- var delta =1000;
- var safe =true;
- function log(){
- console.log(‘foo’);
- }
- function throttledLog(){
- if(safe){
- log();
- safe =false;
- setTimeout(function(){
- safe =true;
- }, delta);
- }
- };
- window.onmousemove = throttledLog;
Debounce
这个术语-去抖动 来自电子学的领域,手动开关输入的信号被发送到数字电路中。在电子学中,当你按一个物理按钮一次,数字电路可能读到多个按压,因为按钮的物理属性(金属触点,弹簧,磨损件等)。
去抖动意味着采集到的所有这些波动的信号,并把它们当作一个。
例子
一个简单的例子已经存在于JS中:keydown vs keyup。假设您正在处理一个项目,并且需要输入内容。但是你想要每次敲击键盘得到一个字符。输入时,如果长按一个键,keydown事件将连续被触发,但是keyup 事件只有在按键被释放时才会触发。
JavaScript代码:
- window.onkeyup =function(){
- console.log(‘onkeyup’);
- }
- window.onkeydown =function(){
- console.log(‘onkeydown’);
- }
这种行为上的差异对于确定输入是否已完成是有用的。在示例场景中,它是你将使用的keyup事件。在某种程度上,我们可以说keydown 是原始输入,keyup 是去抖动输入。
实现
当事件发生时,我们不会立即激活回调。相反,我们等待一定的时间并检查相同的事件是否再次触发。如果是,我们重置定时器,并再次等待。如果在等待期间没有发生相同的事件,我们就立即激活回调。
JavaScript代码:
- var delta =1000;
- var timeoutID =null;
- function log(){
- console.log(‘foo’);
- }
- function debouncedLog(){
- clearTimeout(timeoutID);// reset timer
- timeoutID = setTimeout(function(){
- // wait for some time
- // and check if event happens again
- log();
- }, delta);
- };
- window.onkeydown = debouncedLog;
Immediate
Immediate是Debounce的精确版本。比起 Debounce 的 等待后续事件触发,然后再激活回调,Immediate 是 立即激活回调,然后等待后续事件在一定时间内触发。
实现
就像Throttle的情况一样,我们需要一个状态变量来检查是否应该激活我们的回调。我们在Debounce不需要一个,因为timeoutID隐式管理这部分。
JavaScript代码:
- var delta =1000;
- var timeoutID =null;
- var safe =true;
- function log(){
- console.log(‘foo’);
- }
- function immediatedLog(){
- if(safe){
- log();
- safe =false;
- }
- clearTimeout(timeoutID);
- timeoutID = setTimeout(function(){
- safe =true;
- }, delta);
- };
- window.onkeydown = immediatedLog;
结论
在这篇文章中,我们已经探索了用作定时函数的最常见的技术。 虽然这篇文章很长,但它仍然缺乏一个坚实的演示。
在下一篇文章中,我们将改进代码以拥有更多的API接口,并查看这些简单实现可能会出现的问题。
敬请关注…
也可以阅读一下 http://www.css88.com/archives/4648
翻译自:Timing Controls
 前端里
前端里 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能
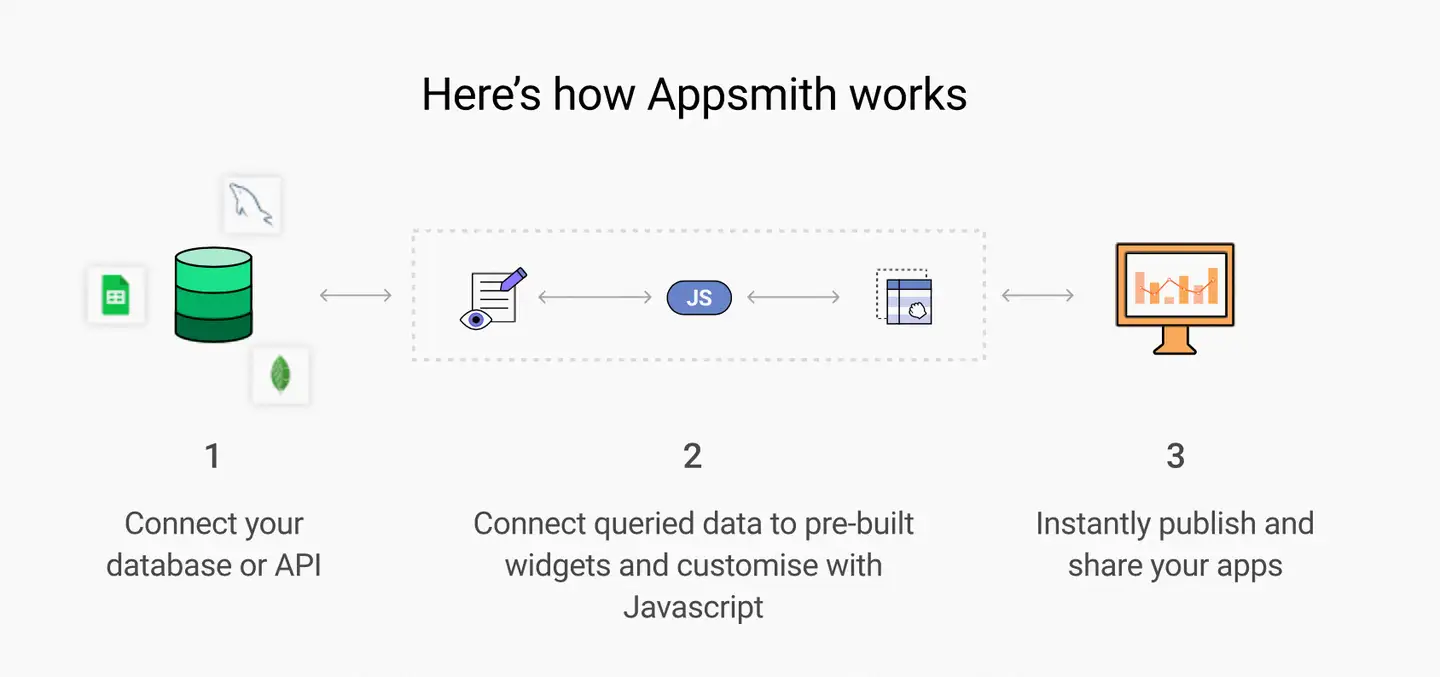
 什么是比较好的低代码产品?
什么是比较好的低代码产品?