单页网站是把所有的内容都展示在一个页面中,这样访客就不需要跳转到其它的页面。如果一个网站的内容不是很多而且将来内容也不怎么增加的情况下,那么制作成单页网站(Single Page Websites)的形式是很好的选择。
随着视差滚动(Parallax Scrolling)特效的流行,如今的单页网站也把这种精美的效果集成了进来,使得页面呈现更具创意。下面和大家分享一组在页面滚动时候有很炫的动画的单页网站作品,一起欣赏。
Zensorium
Evans Halshaw
Fantazista
Mode Makole
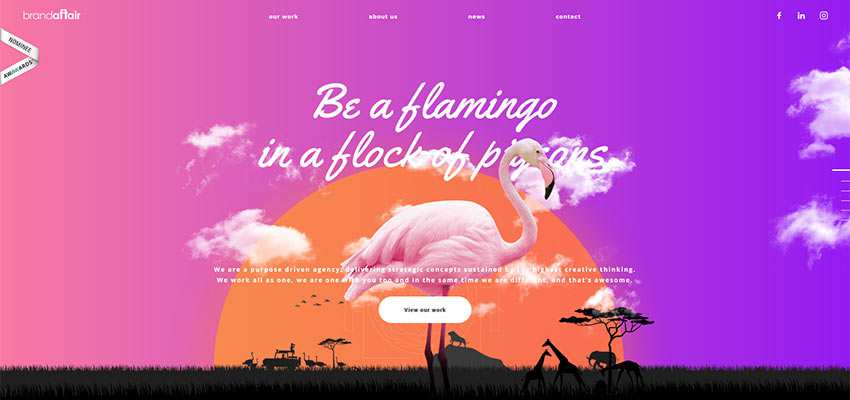
Wildlife
Survey Of The States
Officeline
Adidas Snowboarding
Everdure eChurrasco
前端里(jizhula.com)关注前端开发,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
Diva by Makole
Angela Morelli
Creative9
Well Done Team GB
Gatwick Express Tracks
Belvita Breakfast
Kiinnostus
Piccsy
前端里(jizhula.com)关注前端开发,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
An-Ni Wang
Air Jordan 2012
Mizone
Velocipede
Mega Cultural
Spokes
Lander App
Seculus Country
前端里(jizhula.com)关注前端开发,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
Land een Job
World Alzheimer’s Day
Smiling Cosmos
Putzengel
 前端里
前端里





























 12个美丽网站,受到日出启发的配色方案
12个美丽网站,受到日出启发的配色方案 20个国外优秀的网页色彩搭配案例
20个国外优秀的网页色彩搭配案例 精美的 HTML5 商业网站设计案例
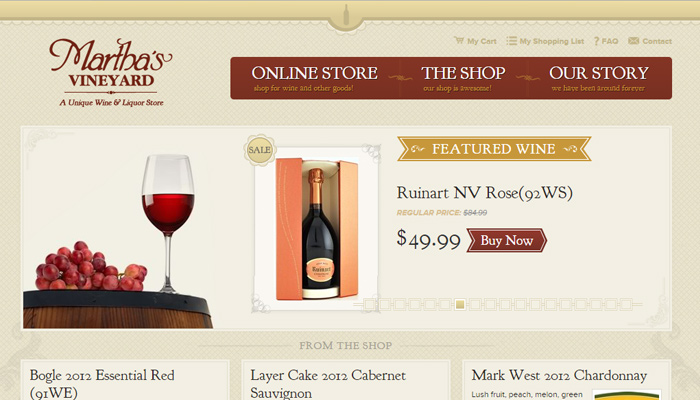
精美的 HTML5 商业网站设计案例 30个宏伟的酒厂和葡萄园网站设计
30个宏伟的酒厂和葡萄园网站设计 分享30个打动你的摄影师作品集网站
分享30个打动你的摄影师作品集网站 25个清爽简洁的作品集网页设计案例
25个清爽简洁的作品集网页设计案例 40个优秀的单页网站设计范例(下篇)
40个优秀的单页网站设计范例(下篇) 40个精美的作品网站设计案例欣赏(上篇)
40个精美的作品网站设计案例欣赏(上篇)



