Toolbar.js 是一款帮助你快速创建 Tooltip 风格工具栏的 jQuery 插件,可以用于网站或者 Web 应用。工具栏的风格可以使用 Twitter Bootstrap 的图标轻松定制,还提供了灵活的工具栏展示位置和图标数量配置。

主要特色:
- 简单的实现,简单的参数设置;
- 根据需要,可以运行尽可能多的工具栏;
- 工具栏可以连接到所需的任何元素;
- 工具栏的图标能够通过流行的 Twitter Bootstrap 框架定制;
- 工具栏能够响应元素的尺寸变化。
使用方法:
引入 JavaScript 文件:
<script src="jquery.min.js"></script> <script src="jquery.toolbar.js"></script>
引入 CSS 文件:
<link href="jquery.toolbar.css" rel="stylesheet" /> <link href="bootstrap.icons.css" rel="stylesheet" />
定义工具栏 HTML:
<div id="user-toolbar-options"> <a href="#"><i class="icon-user"></i></a> <a href="#"><i class="icon-star"></i></a> <a href="#"><i class="icon-edit"></i></a> <a href="#"><i class="icon-delete"></i></a> <a href="#"><i class="icon-ban"></i></a> </div>
设置工具栏参数:
$('#user-toolbar').toolbar({ content: '#user-toolbar-options', position: 'top' });
 前端里
前端里 用 JavaScript 实现一个很牛的扫码功能
用 JavaScript 实现一个很牛的扫码功能
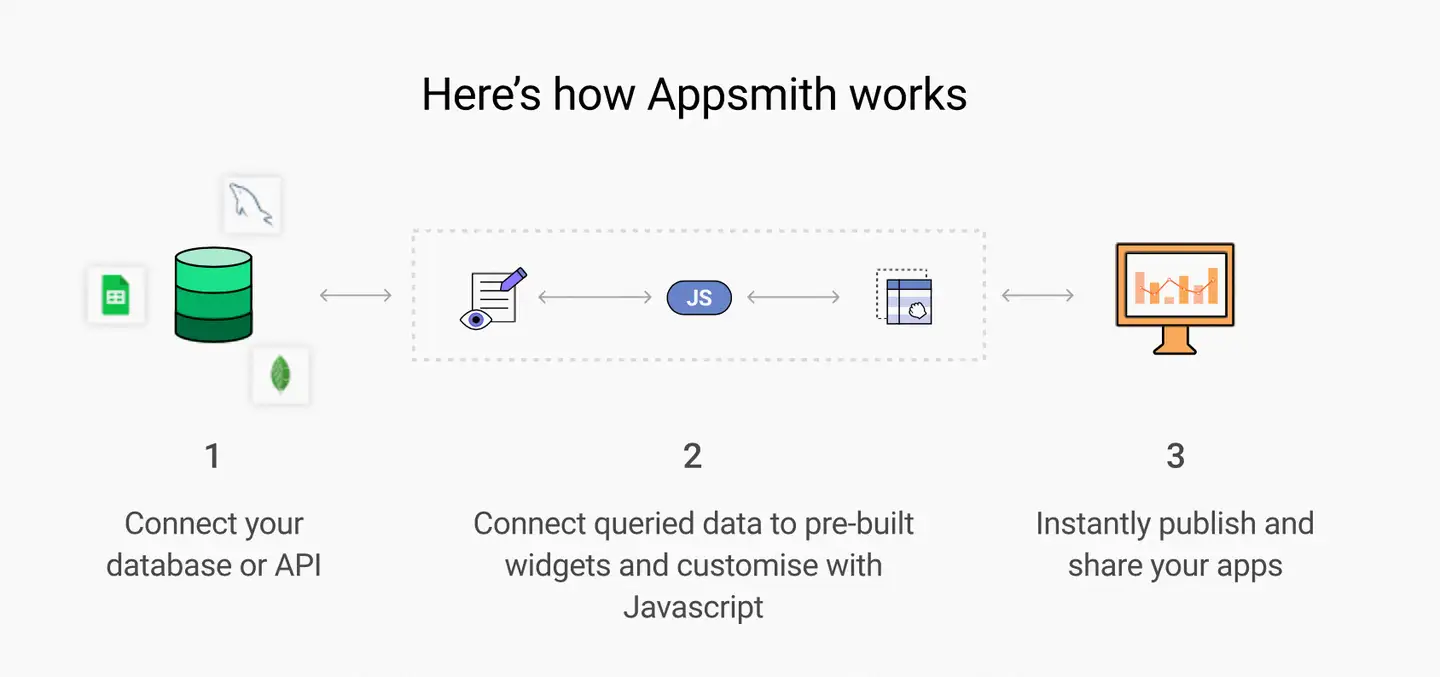
 什么是比较好的低代码产品?
什么是比较好的低代码产品?