设计和开发者社区发展飞快,以致于我们的步伐很难跟上发生在我们身边的这一切。这就是为什么我喜欢聚集最新发布的优秀资源和工具,以使我们的工作和生活更轻松。这篇文章集合了 Web 开发中会用到的优秀工具,我敢肯定这些你会在这里发现有用的工具。
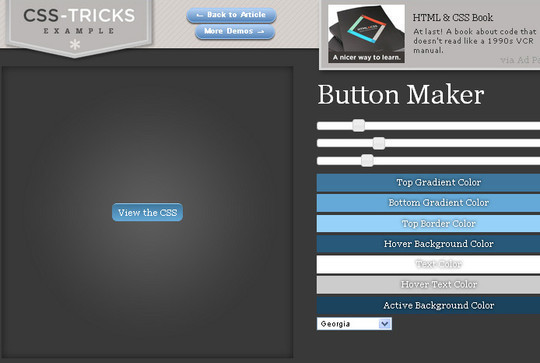
With CSS Tricks you can easily generate simple and effective rounded CSS buttons.
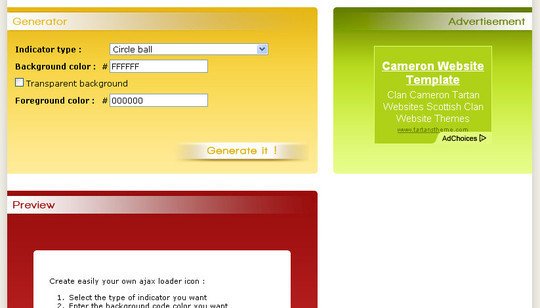
With AJAX loading GIF generator you can create easily your own ajax loader icon.
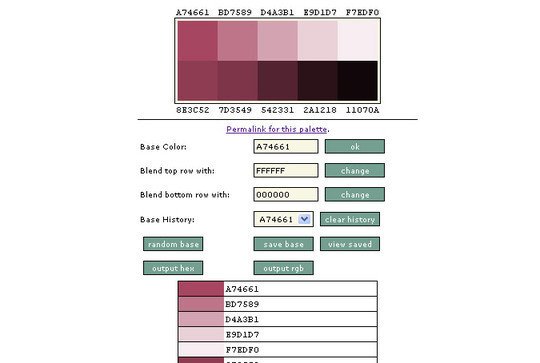
A web color combinations testing tool for web developers.
It will create 10 shades of the base color, located top-left, at varying degrees of opacity. The top row emulates opacity over a white background, the bottom over black (or colors of your choosing as of v1.4). The opacity values are 100% opaque, 75%, 50%, 25% and 10% on the top row. The bottom row begins at 85% rather than 100% and continues on as the first.
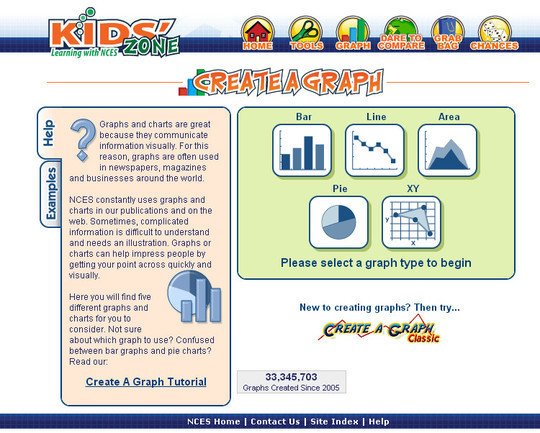
Graphs and charts are great because they communicate information visually. For this reason, graphs are often used in newspapers, magazines and businesses around the world.
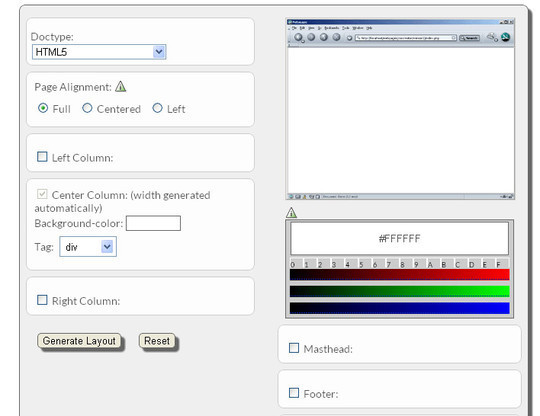
The generator helps you create the structure of your website template using valid HTML and CSS. You can create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages.
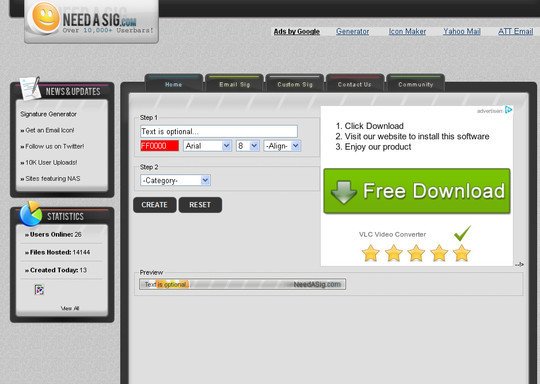
Email Icon and Signature Generator
With this tool you can easily generat Signature and Email Icons.
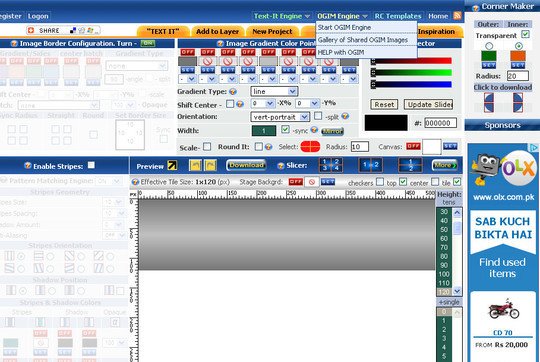
A tool for dynamically creating gradient images to use for backgrounds. uses a REST webservice, .net and GDI+. Beloved plaything of graphic artists, CSS lovers, web dabblers and more.
Online Gradient Image Maker + Stripes maker – build 3D gradient background images with stripes for site decoration and visual effects.
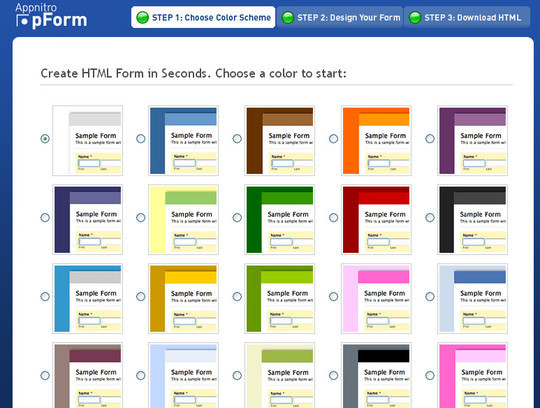
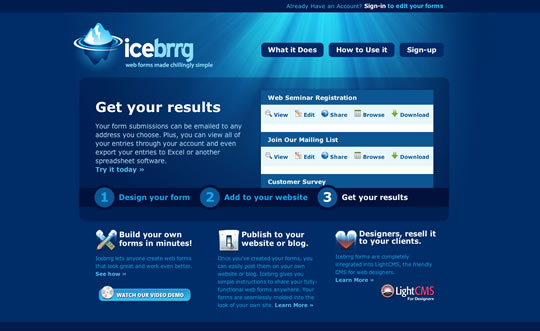
Create HTML Form in Seconds. Choose a color to start.
您可能感兴趣的相关文章
- 2012年排名前20位的 CSS 网站作品
- 25佳优秀的流体和响应式布局网页设计
- 2012年最佳 Web 前端开发工具和框架
- 25个国外优秀的电子商务网站设计案例
- 85个很优秀的响应式网页设计作品范例
英文链接:10 Free Online Generators For Web Designers
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
This article is automatically posted by WP-AutoPost : WordPress自动采集发布插件
最低要求,WP-AutoPost
 前端里
前端里









 Httpster – 汇聚世界各地最潮的网页设计案例
Httpster – 汇聚世界各地最潮的网页设计案例 前端开发者必备的20个在线工具和指南
前端开发者必备的20个在线工具和指南 带给您灵感的25个最新的 HTML5 网站
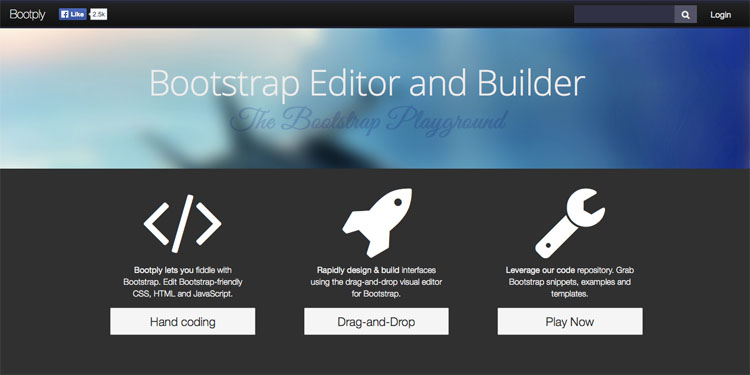
带给您灵感的25个最新的 HTML5 网站 快速开发,7个 Bootstrap 在线编辑器
快速开发,7个 Bootstrap 在线编辑器 十款好用的在线 CSS3 代码生成工具
十款好用的在线 CSS3 代码生成工具 55个漂亮的蓝色风格网站设计(下篇)
55个漂亮的蓝色风格网站设计(下篇) 最新30个优秀的网站设计作品欣赏
最新30个优秀的网站设计作品欣赏


