2023 年 9 月 8 日,运行时 Bun 正式发布 1.0 版本,标志着这个由前 Facebook 工程师创建的项目正式进入稳定生产可用阶段。Bun 的愿景是通过深度整合,让前端开发 “快如闪电”。这个新生力量是否能撼动老牌霸主 Node 的地位,成为下一代前端开发标准?让我们一睹这个新星的威力。

Bun 不仅仅是一个运行时。它也是:
- 一个包管理器 (类似 Yarn、 NPM、 PNPM)
- 一个构建工具 (类似 Webpack、 ESBuild、 Parcel)
- 一个测试运行器
- …
所以 Bun 可以通过读取 package.json 来安装依赖项。Bun 还可以运行脚本。不管它做什么都比其他工具更快。Bun 在 JavaScript 生态系统的许多方面都有新的尝试,其中的重点是性能。它优先支持标准的 Web API,如 Fetch。它也支持许多 Node.js APIs,使其能与大多数 NPM 包兼容。
安装 Bun:
// npm
npm install -g bun
// brew
brew tap oven-sh/bun
brew install bun
// curl
curl -fsSL https://bun.sh/install | bash
// docker
docker pull oven/bun
docker run --rm --init --ulimit memlock=-1:-1 oven/bun
更新 Bun:
bun upgrade
下面就来看看 Bun 是什么,1.0 版本带来了哪些更新!
Bun:全能的工具包
JavaScript 成熟、发展迅速,并且有着充满活力和激情的开发者社区。然而,自14年前Node.js发布以来,JavaScript 的工具链变得越来越庞大和复杂。这是因为在发展过程中,各种工具被逐渐添加进来,但没有一个统一的集中规划,导致工具链缺乏整体性和效率,变得运行缓慢和复杂。
Bun 为什么会出现?
Bun的目标很简单,就是要消除JavaScript工具链的缓慢和复杂性,但同时保留JavaScript本身的优点。Bun希望让开发者继续使用喜欢的库和框架,并且无需放弃已经熟悉的规范和约定。
为了实现这个目标,可能需要放弃一些在使用Bun之后变得不再必要的工具:
- Node.js:Bun 的一个可以直接替代的工具,因此不再需要以下工具:
nodenpx:Bun 的bunx命令比npx快5倍。nodemon:Bun 内置了监听模式,无需使用nodemon。dotenv、cross-env:Bun 默认支持读取.env文件的配置。
- 转译器:Bun 可以运行
.js、.ts、``.cjs、.mjs、.jsx和.tsx文件,因此不再需要以下工具:tsc:仍然可以保留它用于类型检查!babel、.babelrc、@babel/preset-*:不再需要使用 Babel 进行转译。ts-node、ts-node-esm:Bun 可以直接运行 TypeScript 文件。tsx:Bun可以直接运行 TypeScript 的 JSX 文件。
- 构建工具:Bun 具有一流的性能和与esbuild兼容的插件API,因此不再需要以下工具:
esbuildwebpackparcel,.parcelrcrollup,rollup.config.js
- 包管理器:Bun 是一个与 npm 兼容的包管理器,可以使用熟悉的命令。它可以读取
package.json文件并将依赖写入node_modules目录,与其他包管理器的行为类似,因此可以替换以下工具:npm,.npmrc,package-lock.jsonyarn,yarn.lockpnpm,pnpm.lock,pnpm-workspace.yamllern
- 测试库:Bun是一个支持Jest的测试运行器,具有快照测试、模拟和代码覆盖率等功能,因此不再需要以下测试相关的工具:
jest,jest.config.jsts-jest,@swc/jest,babel-jestjest-extendedvitest,vitest.config.ts
尽管这些工具都有自己的优点,但使用它们时往往需要将它们全部集成在一起,这会导致开发过程变得缓慢和复杂。而Bun通过成为一个单一的工具包,提供了最佳的开发者体验,从性能到API设计都力求做到最好。
 前端里
前端里
 Serverless For Frontend 前世今生
Serverless For Frontend 前世今生 快速定位线上 Node.js 内存泄漏问题
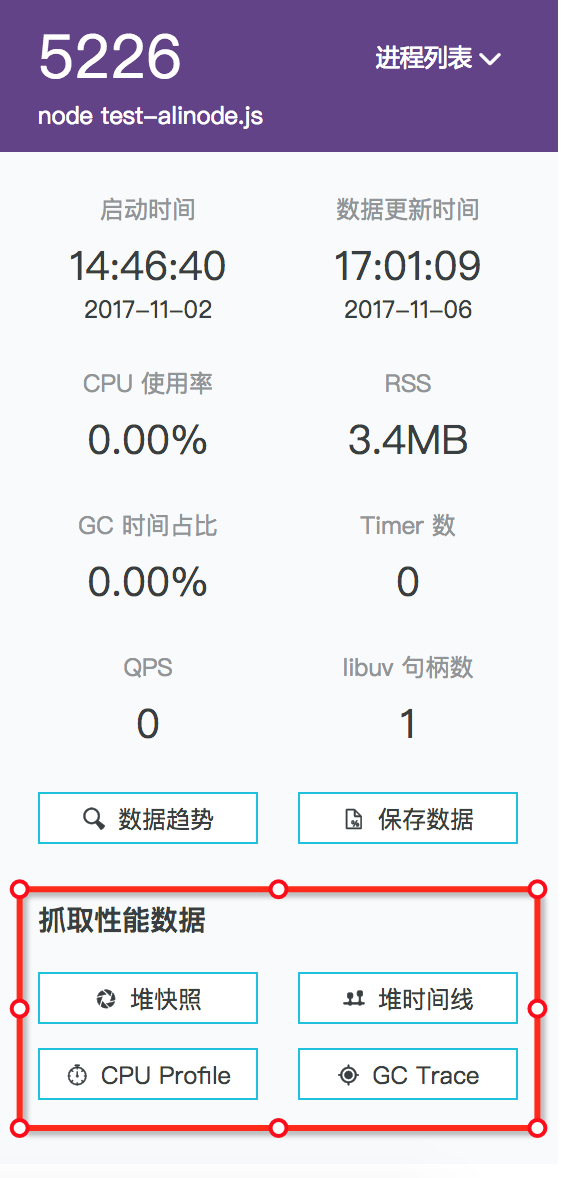
快速定位线上 Node.js 内存泄漏问题 深入理解Node.js 进程与线程(8000长文)
深入理解Node.js 进程与线程(8000长文) V8 内存管理和垃圾回收机制总结
V8 内存管理和垃圾回收机制总结